Немного странно выглядят интернет-магазины, будто под копирку срисованные друг с друга. Индивидуальность — наше все! Важно выделиться среди конкурентов, запомниться. Тем более что подавляющее большинство людей принимает решение о покупке через зрительные образы. Даже такие, казалось бы, незначительные детали, как форма кнопки «КУПИТЬ» или оттенок фона могут сыграть весьма существенную роль.
Давайте же сделаем ваш сайт непохожим ни на какой другой! Конструктор 1os предоставляет для этого массу возможностей.

Как попасть в раздел изменения дизайна
Для начала вам необходимо выполнить стандартный вход. Все шаги для этого описаны в соответствующей инструкции.
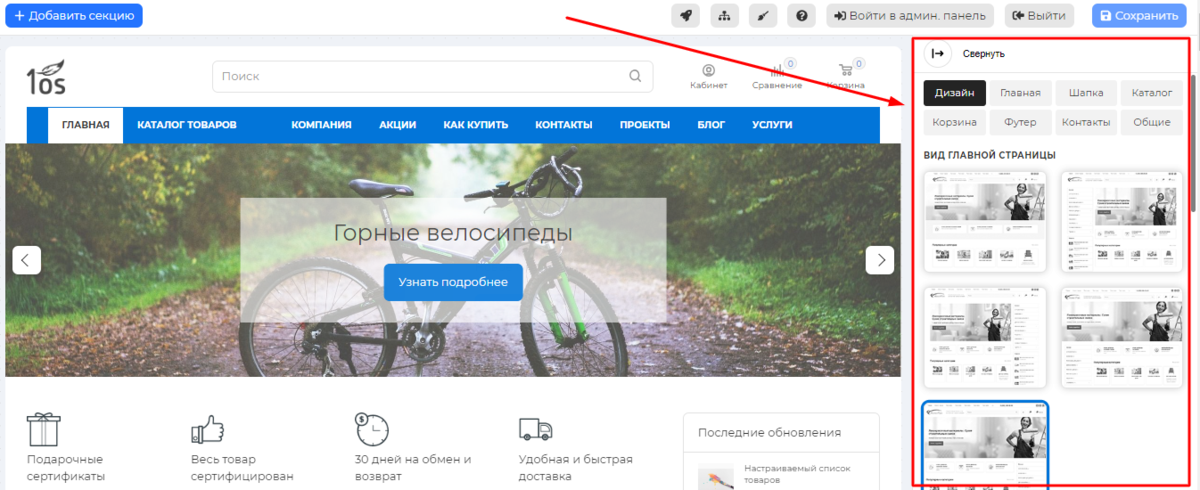
После этого можно начать настраивать нужные опции. Вы на главной странице своего сайта. Далее нам нужно изучить панель быстрых настроек. Она находится в правой части страницы:

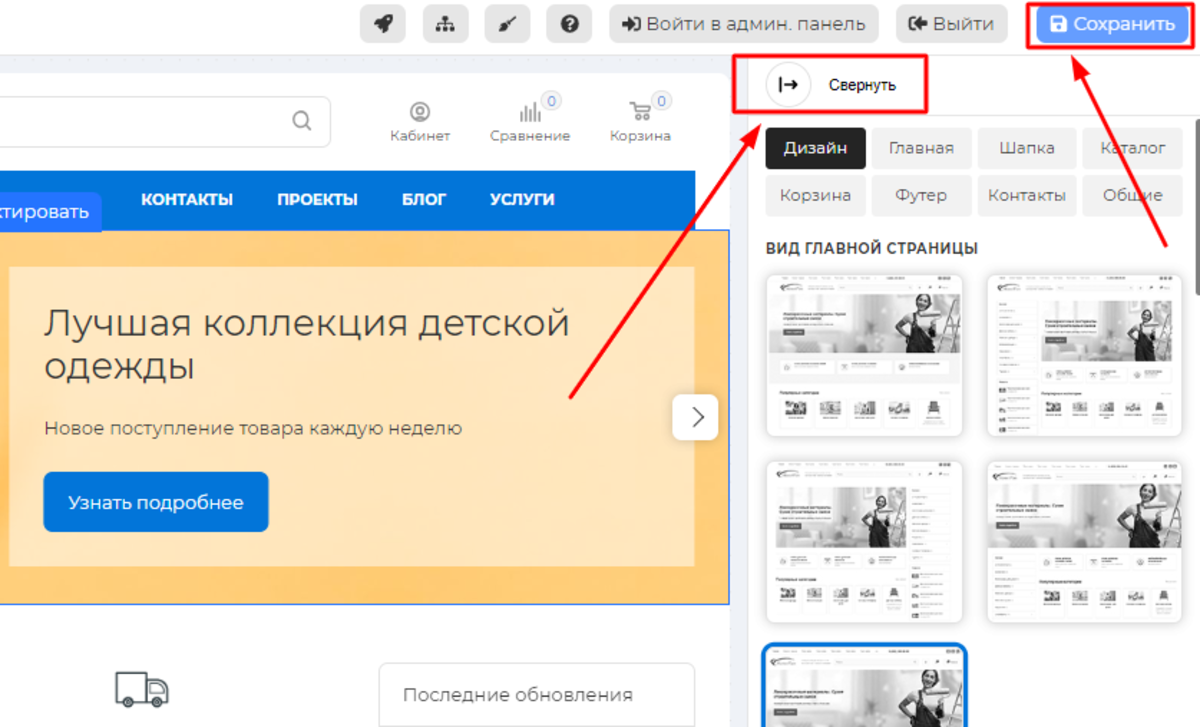
Если хотите скрыть открывшуюся панель, нажмите на «СВЕРНУТЬ» слева вверху панели. Если хотите сохранить последующие изменения, не забывайте нажимать кнопку "СОХРАНИТЬ" справа вверху:

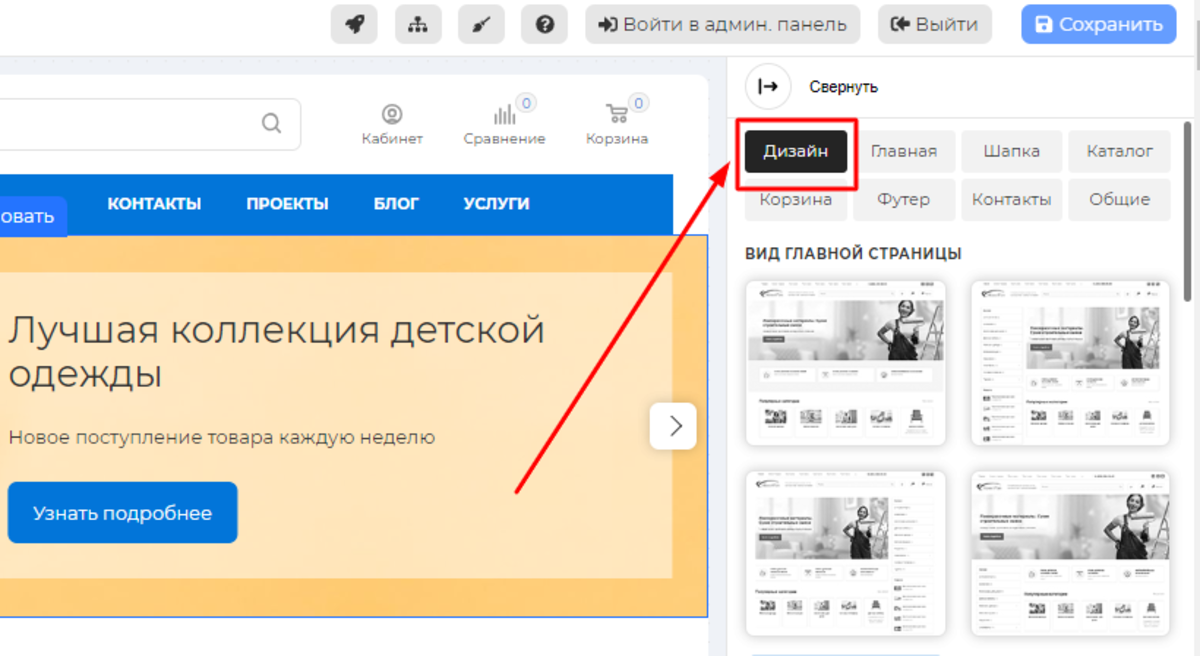
Наша цель - поработать над общим дизайном сайта, поэтому в самом верху панели в меню выбираем "ДИЗАЙН":

Рассмотрим подробнее возможности, которые нам предоставляет эта опция.
Варианты главной страницы
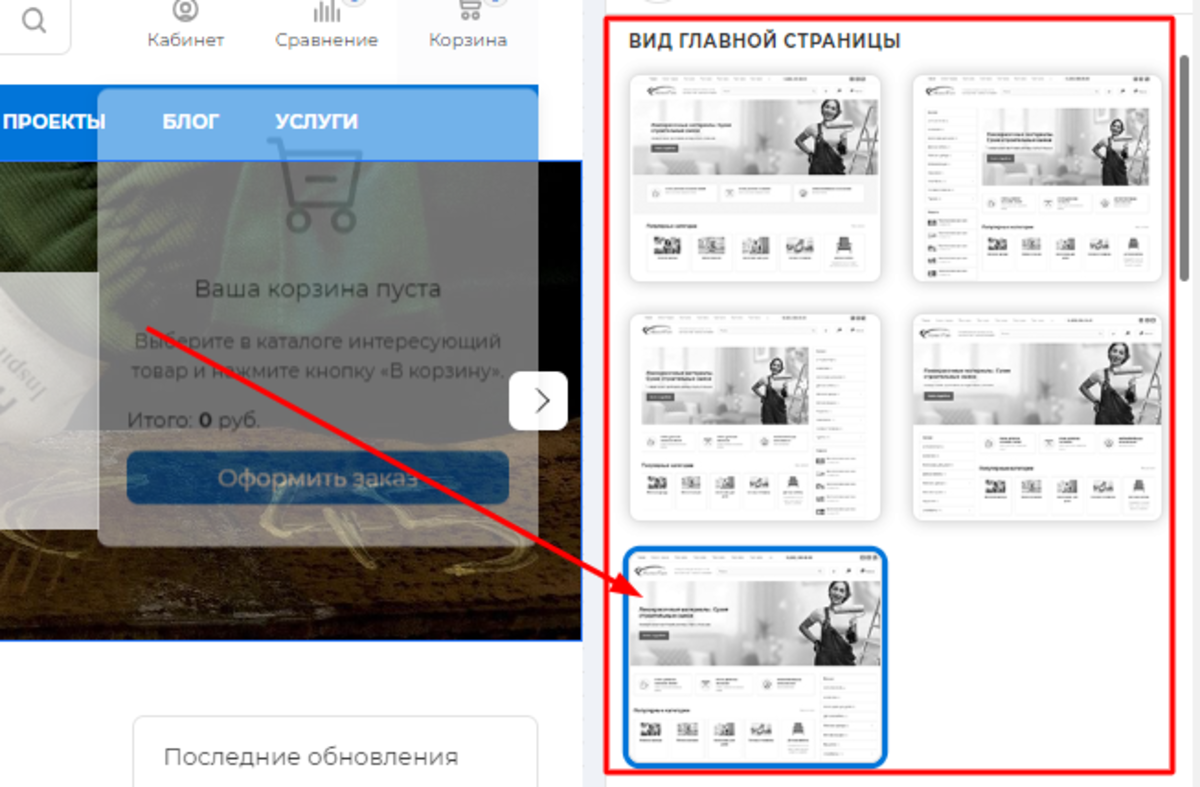
Подробнее мы рассмотрим создание полноценной главной станицы сайта в соответствующей инструкции. Здесь же обратим ваше внимание на то, что предлагается несколько проверенных и эффективных с точки зрения продаж компоновок. Выбирайте наиболее для вас актуальную:
Выбор цветовой схемы
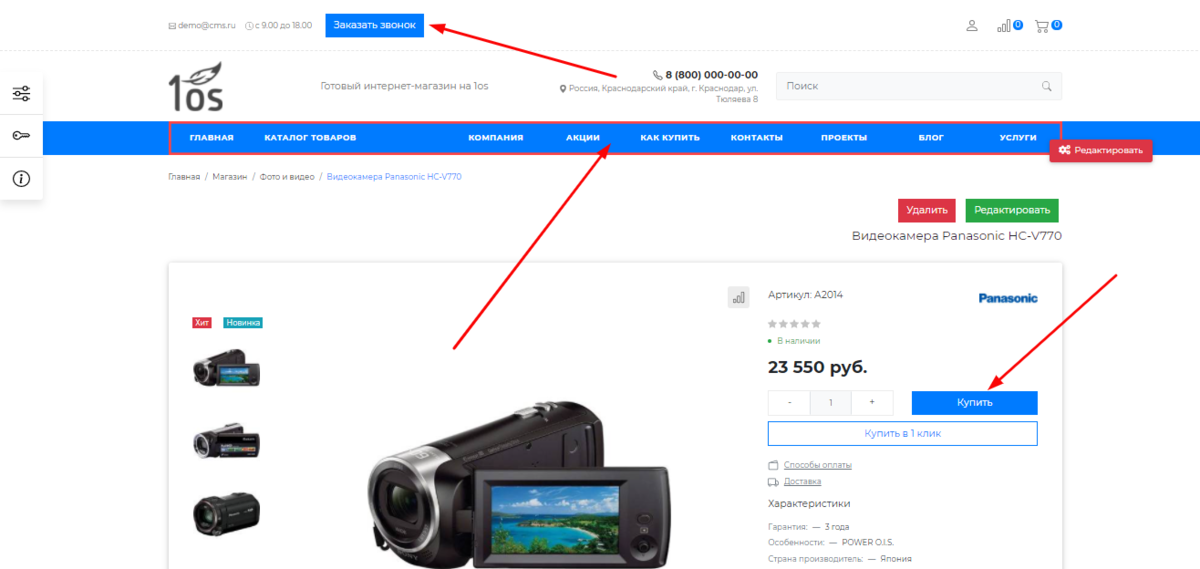
В интернете встречается много сайтов со стандартным бело-серо-голубым оформлением. Будьте оригинальнее, выберите свой цвет. Они выделит вас из огромного количества интернет-магазинов. Например, мы стартуем с голубой схемы (принятой по умолчанию), и все плашки выглядят голубыми:

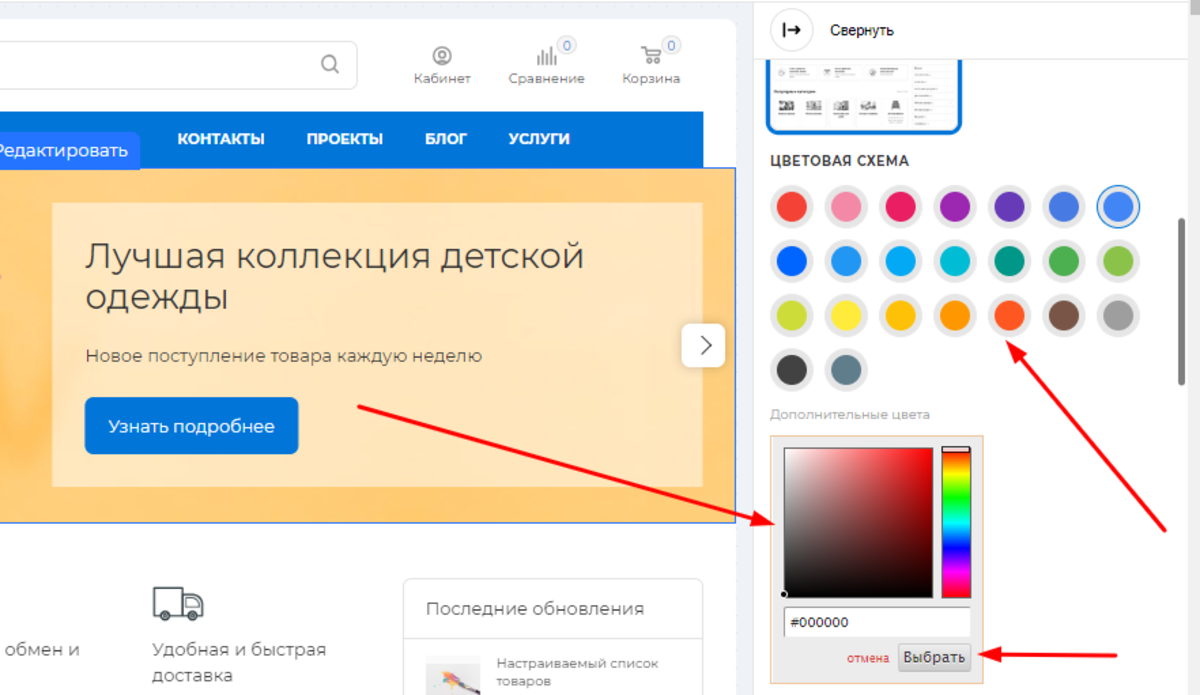
Выберем, например, оранжевый цвет:

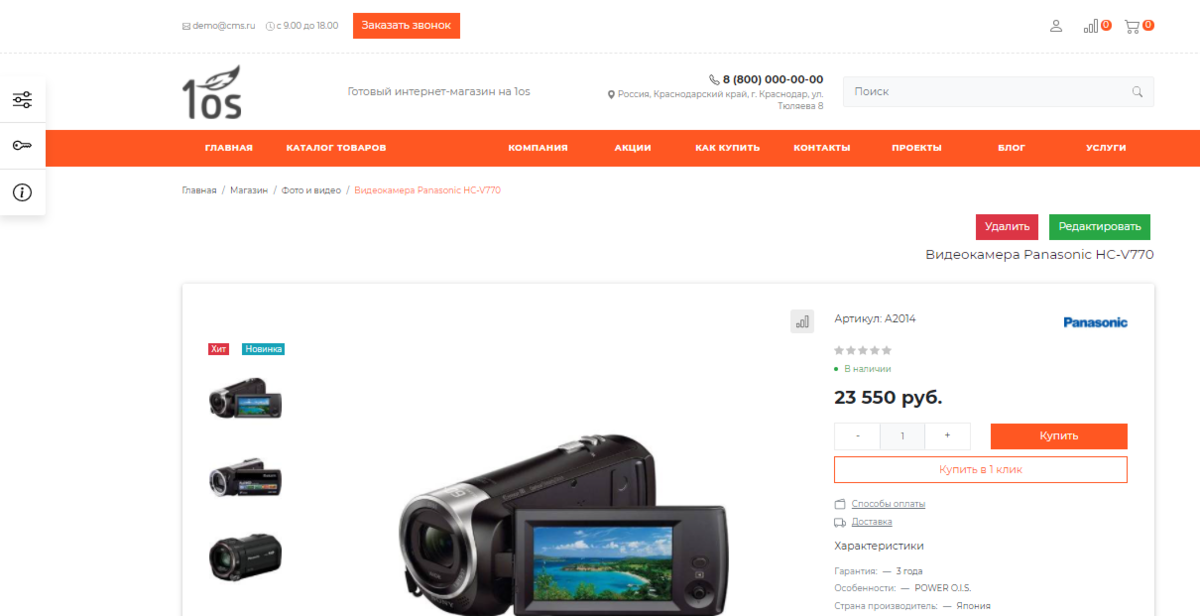
Ух ты! Случилось волшебство, и все они стали жизнерадостно апельсиновыми:

Поэкспериментируйте и обязательно найдете тот цвет, который
больше всего подойдет к вашему ассортименту и за который деньгами проголосует
аудитория вашего сайта. Если не подходят стандартные оттенки, создайте свой при помощи специального интуитивно понятного инструмента.
Подбор оптимального фона
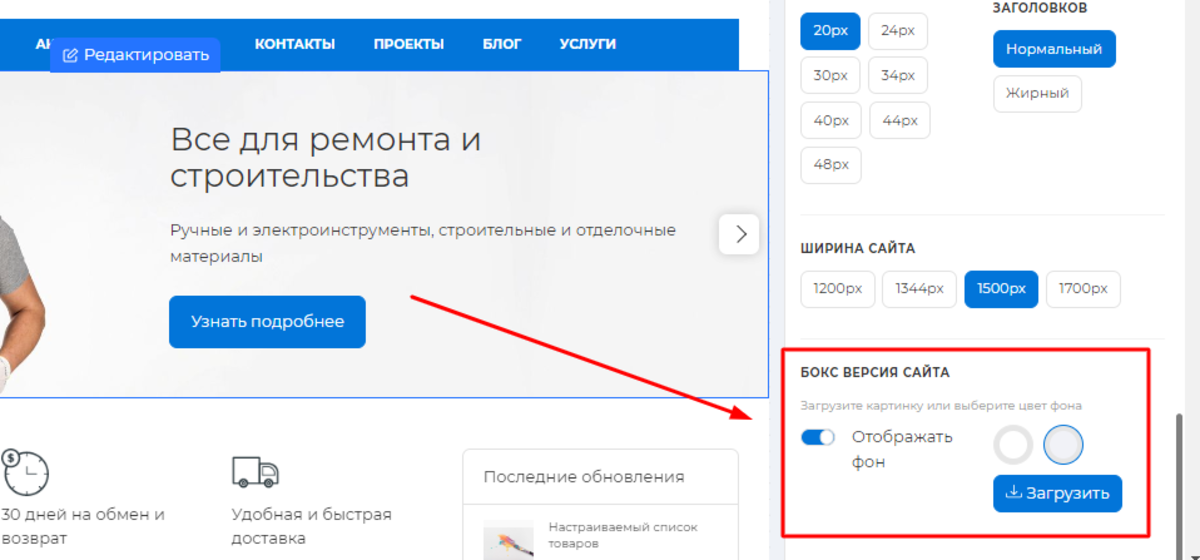
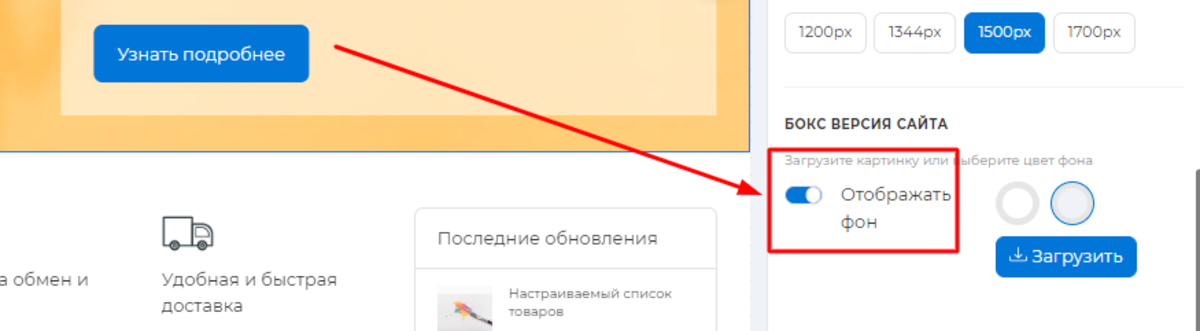
Для работы с фоном нам потребуются функции, объединенные в нижнем блоке:

Чтобы ваш сайт смотрелся эффектнее, вы можете самостоятельно установить фон, на котором он будет отображаться. Обратите внимание на регулятор слева «ОТОБРАЖАТЬ ФОН». У него всего 2 положения, по умолчанию фон отключен и сайт выглядит «белым по белому». Чтобы включить функцию переведите регулятор в крайнее правое положение:

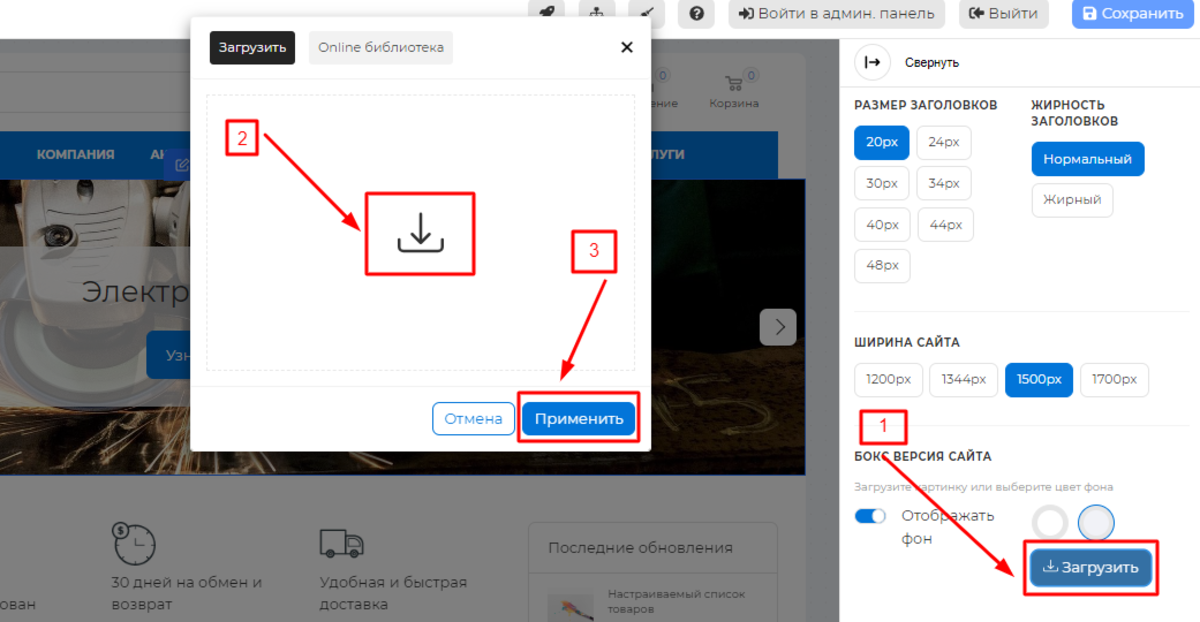
Используем опцию «ЗАГРУЗИТЬ ФОН». Она позволяет выбрать нужную картинку из галереи конструктора или из вашей собственной коллекции изображений. Например, мы хотим установить свой эксклюзивный фон. Для этого нажимаем кнопку «ЗАГРУЗИТЬ», а в открывшемся окне нажимаем на стрелку:

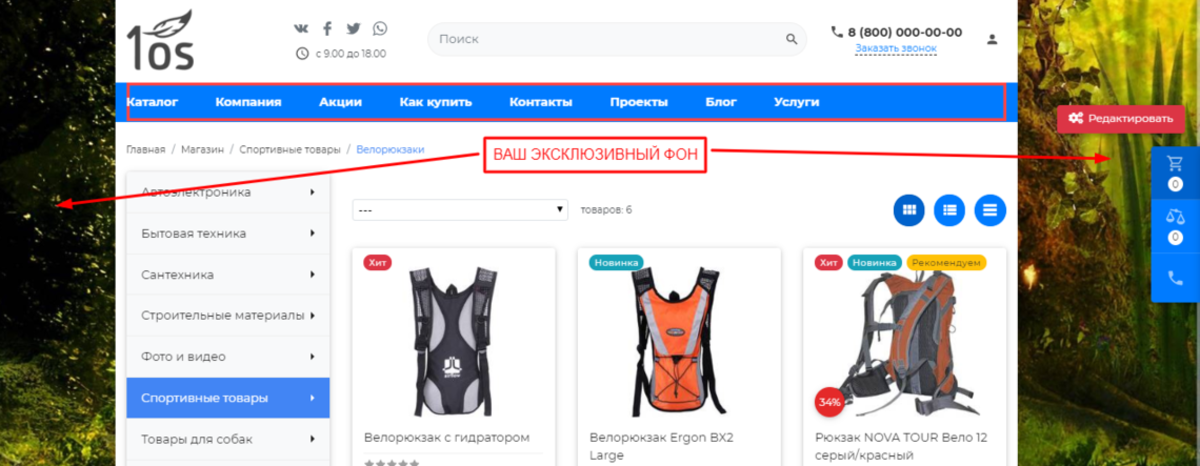
Далее открывается проводник для выбора файла с вашего компьютера. Найдите нужную картинку и нажмите «ОТКРЫТЬ», после чего «ПРИМЕНИТЬ». Результат может быть, например, таким:

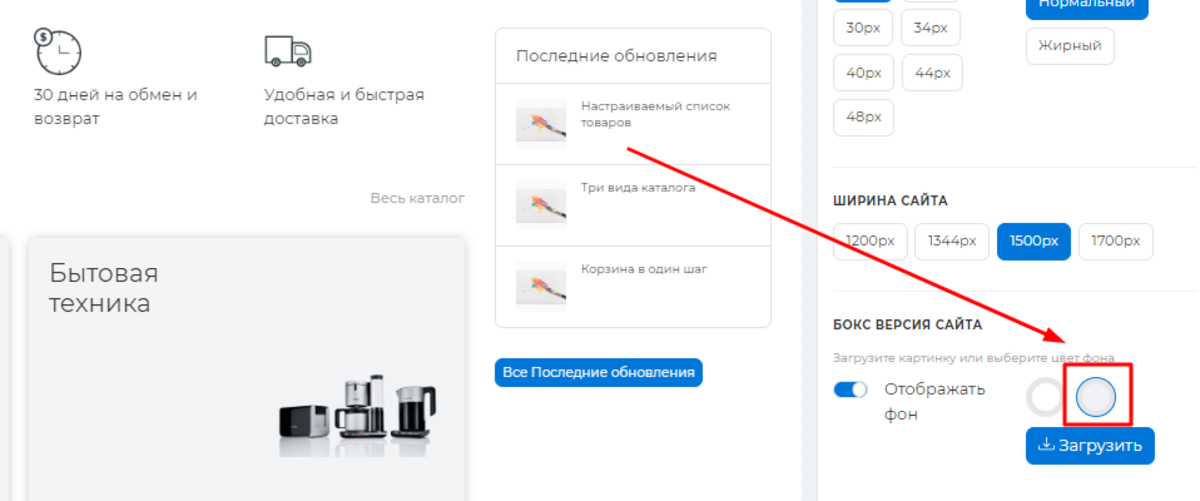
Следующая функция — «ЦВЕТ ФОНА». По умолчанию он установлен белым. Вы можете сделать его, например, светло-серым. Для этого нажмите второй кружочек и сохраните результат:

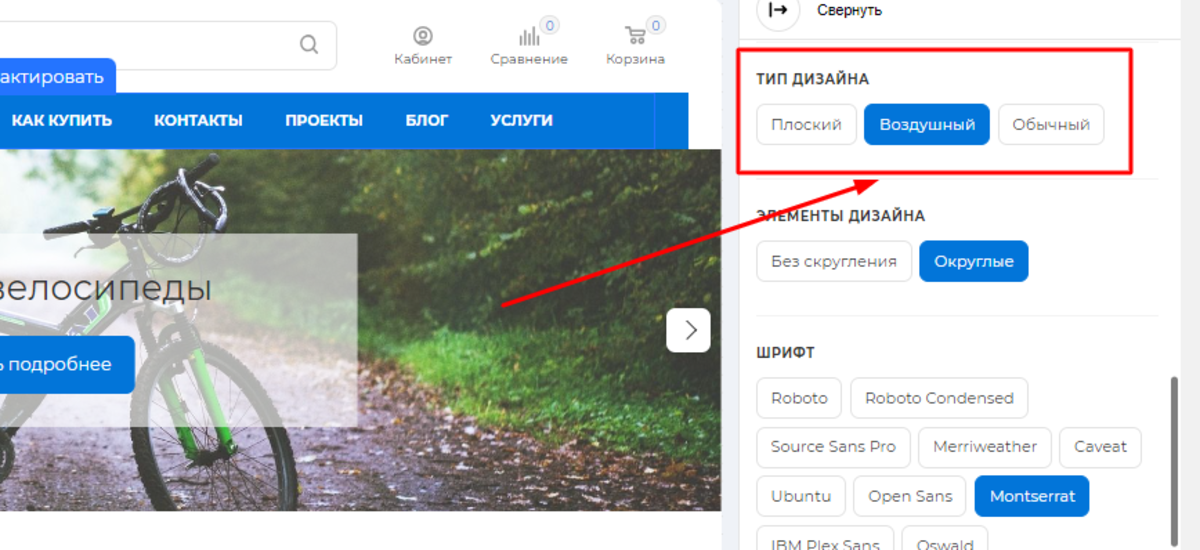
Тип дизайна
Функция позволяет менять степень «воздушности» изображения за счет наложения теней на элементы сайта. Поэкспериментируйте и найдите оптимальный для себя вариант:

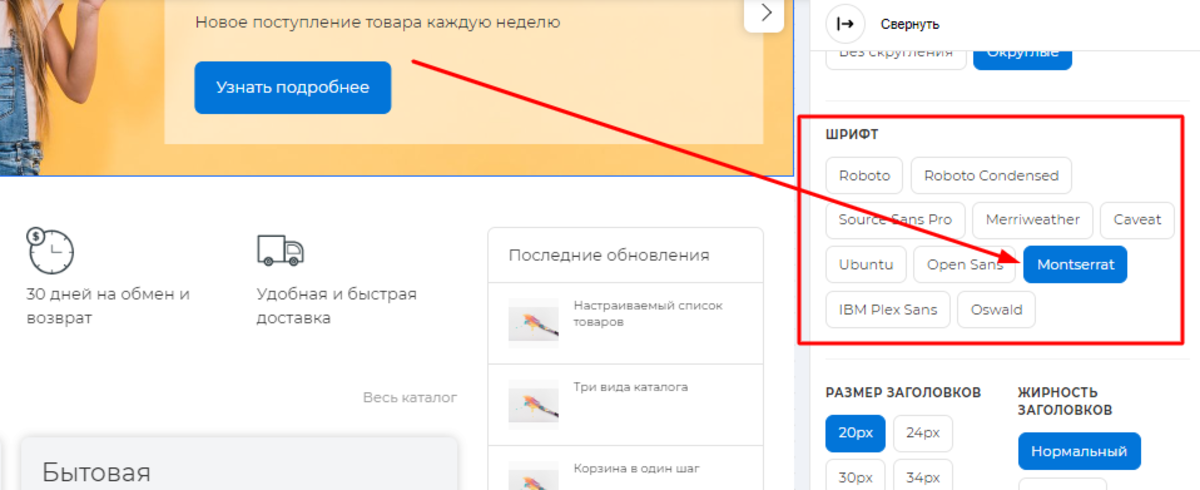
Шрифт
Попробуйте изменить шрифт, которым оформлен ваш интернет-магазин. Возможно, вы подберете более удачный, чем тот, что выбран по умолчанию. Наиболее ярко различия проявляются в написании цифр. Выберите один из предложенных вариантов и оцените результат:

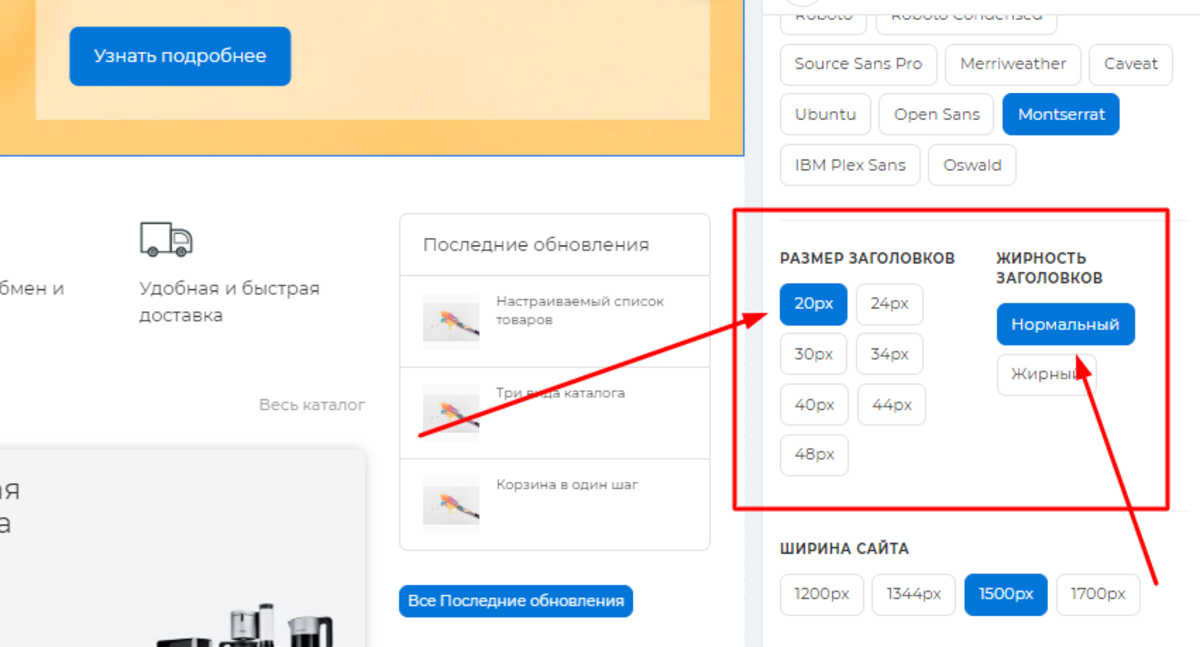
Размер заголовков
Следующий блок позволяет менять размер заголовков (в определенных пределах). Чем больше число, тем больший размер на выходе вы получите. Возможно выбрать нормальное или жирное написание заголовков. Попробуйте оба варианта:

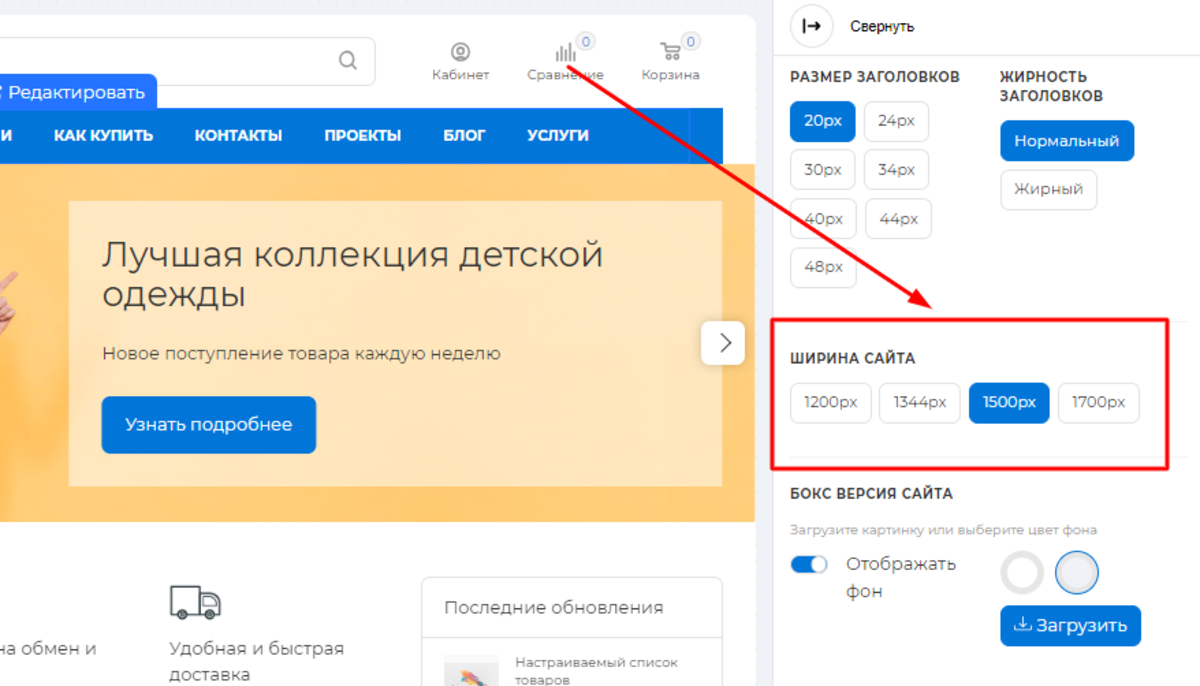
Ширина сайта
Конструктор 1os дает вам возможность по своему усмотрению менять ширину сайта, отображаемую на экранах у ваших клиентов. Наиболее ярко эти изменения видны на мониторах с большой диагональю. Возможно, для начала стоит остановиться на значении, установленном по умолчанию.
В дальнейшем обязательно протестируйте свой сайт на различных устройствах и подберите оптимальную именно в вашем случае ширину:

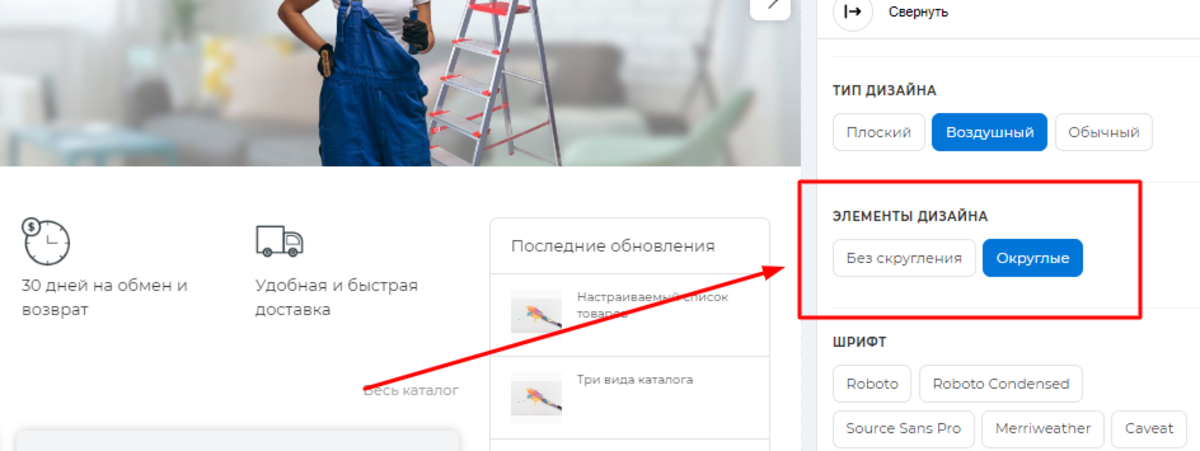
Виды кнопок
Конструктор предлагает вам 2 вида кнопок и других элементов дизайна — скругленные и без скругления. Сравните, и те и другие выглядят интересно, просто для каждого сайта подойдет тот или иной вариант:

Как видите, у вас есть масса возможностей индивидуализировать свой интернет-магазин. Сочетание различных оттенков, форм элементов и фона может дать просто поразительный результат. Пробуйте разные варианты, экспериментируйте и обязательно придете к наилучшему дизайну!
