Речь пойдет о неотъемлемой части любого сайта — о самом нижнем его блоке. В том или ином виде он присутствует практически на всех интернет-ресурсах. Однако, именно для онлайн торговли футер приобретает особое значение. И оно не меньшее, чем у «шапки» магазина. Дело в том, что если пользователь долистал страницу до «подвала», то он явно заинтересован. И на этом этапе важно сделать все, чтобы задержать его на вашем сайте подольше.
Конструктор 1os ориентирован именно на создание сайтов под интернет-коммерцию. Поэтому и настройка футера подразумевает его вклад в эффективные продажи. Она включает несколько простых приемов, которые позволят получить от этого блока максимальную отдачу.
Итак, давайте разберемся, как же нам благоустроить «подвал».

Как добраться до настроек футера
Как и любое действие в конструкторе 1os, работу с наиболее важной страницей интернет-магазина мы начинаем со стандартного входа. Он пошагово описан в соответствующей инструкции — просто последовательно пройдите все этапы.
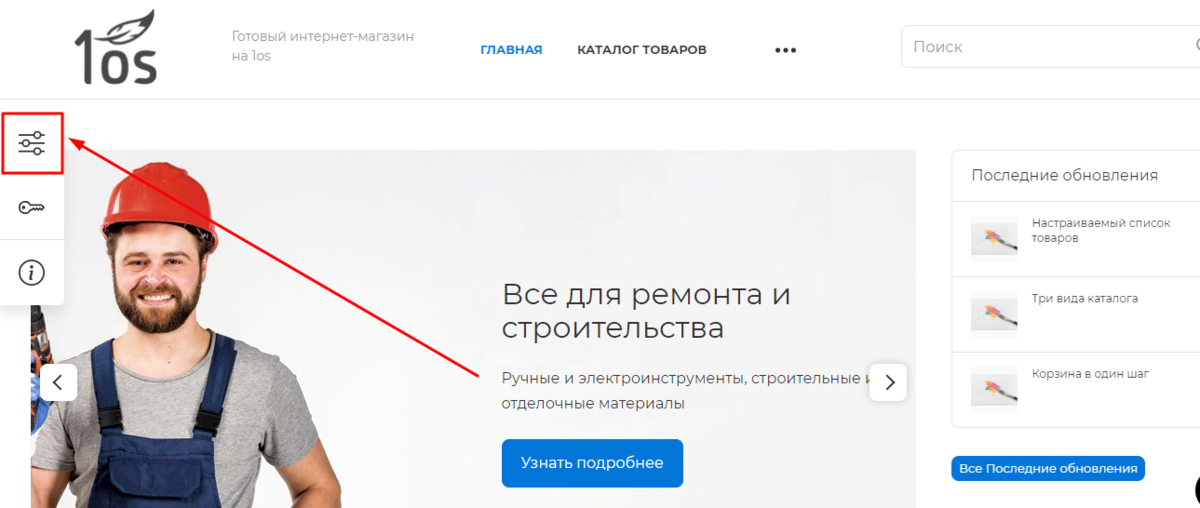
Вам открылся доступ к управлению всеми функциями интернет-магазина. Чтобы заняться дизайном страниц, переходим в «БЫСТРЫЕ НАСТРОЙКИ». Для этого находим в левом верхнем углу соответствующую кнопку с характерной пиктограммой и нажимаем:

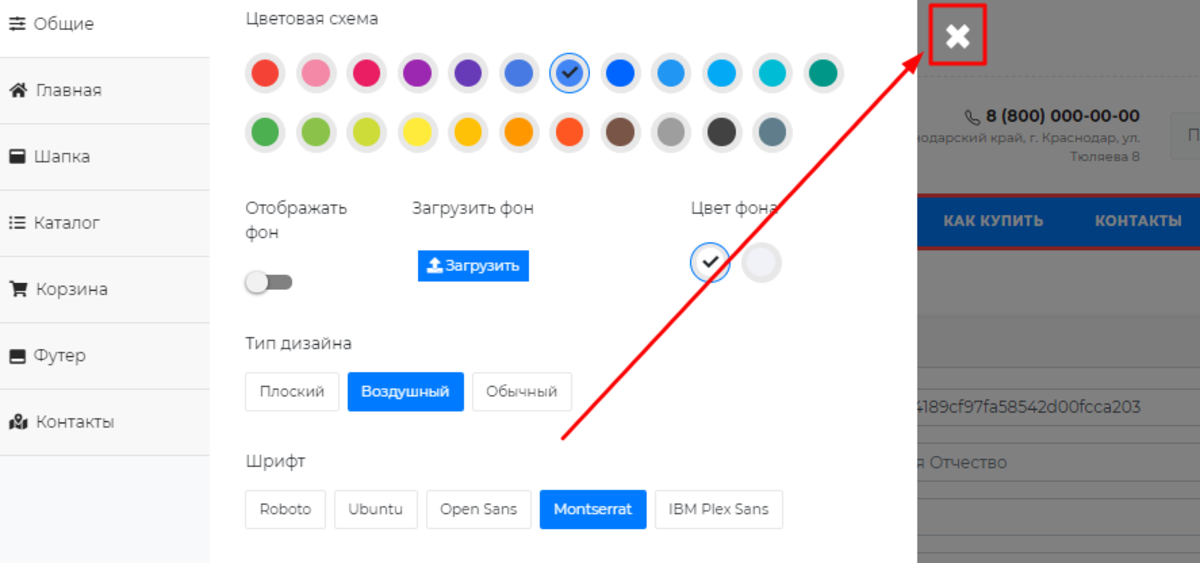
Так открывается панель «БЫСТРЫХ НАСТРОЕК». Если решите ее скрыть, активируйте пиктограмму «крестик» справа вверху:

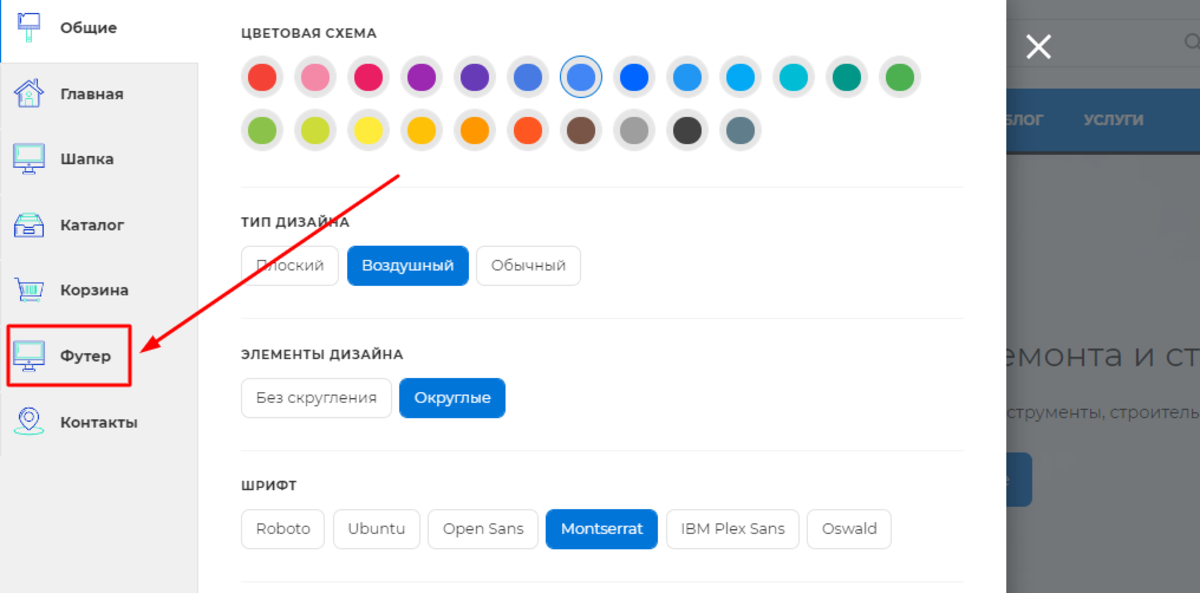
Поработаем с «БЫСТРЫМИ НАСТРОЙКАМИ». Они, действительно, быстрые: чтобы внести изменения от вас потребуются самые простые действия вроде выбора одного варианта из предложенных или нажатия на кнопку. В вертикальном меню находим пункт «ФУТЕР» и нажимаем на него:

Тема футера
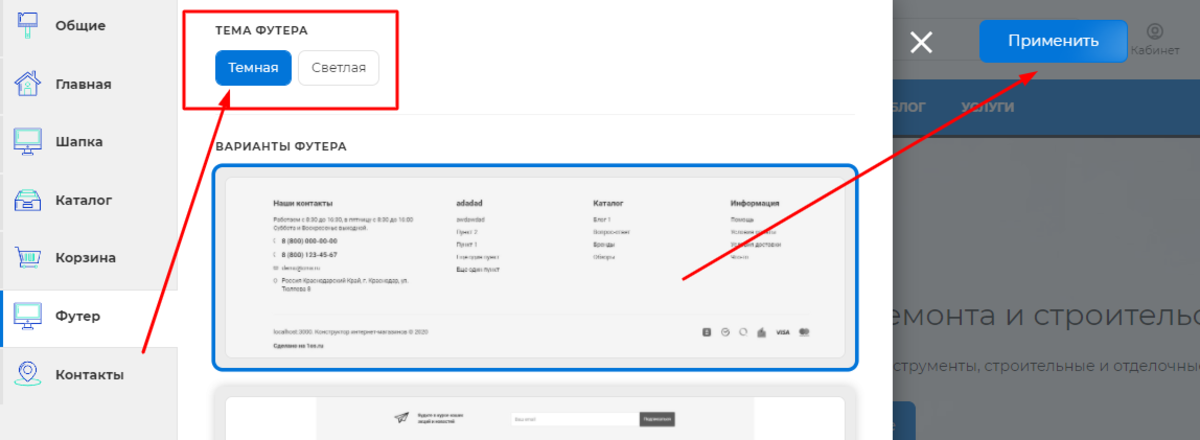
Разработчики предлагают нам на выбор 2 варианта — темную и светлую тему. Выбор одной из них происходит через нажатие соответствующей кнопки. После этого обязательно нажмите кнопку «ПРИМЕНИТЬ», расположенную справа от панели настроек:

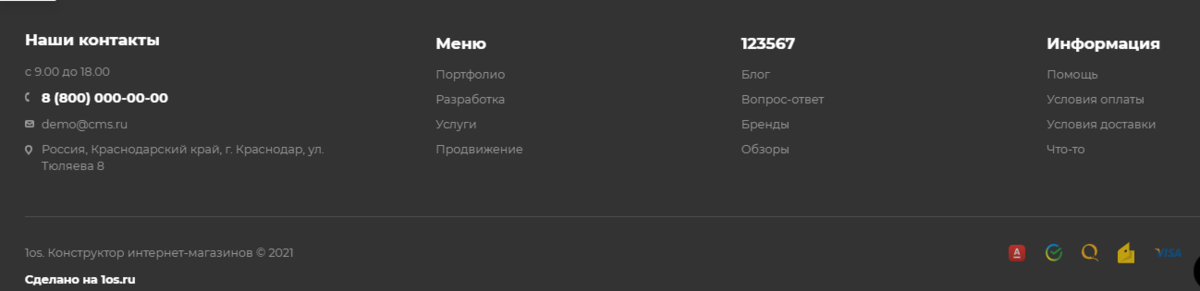
Так выглядит темная тема:

Основное ее преимущество — контрастное выделение блока на фоне страниц сайта. Дойдя до него, покупатель понимает: вот оно, логичное завершение представленной выше информации. И сам принимает решение, вчитываться в элементы футера, вернуться к товарам или уйти. Информация подана контрастно и легко читается.
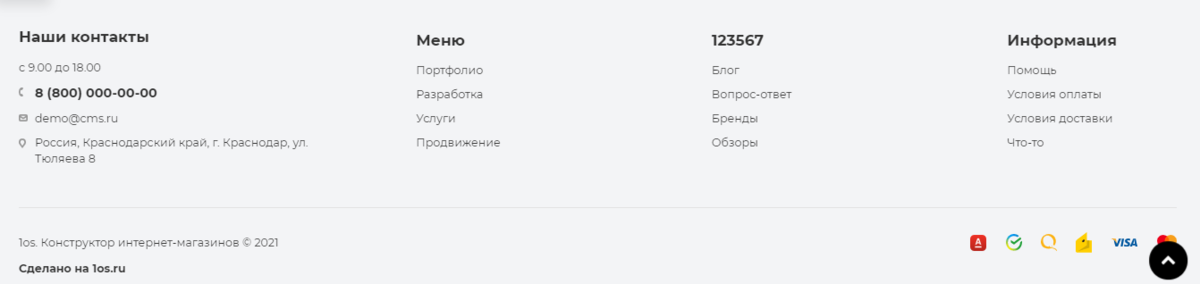
Теперь рассмотрим светлую тему:
В отличие от темной, она как бы является логичным продолжением страницы. Посетитель сайта, дойдя до «подвала», не видит границы и продолжает изучение информации. При грамотном использовании это может стать еще одним плюсом в копилку продаж. Однако, поля и текст футера в таком варианте не слишком выделяются. Исключение, пожалуй, составляют иконки соцсетей и платежных систем.
В целом одна тема не хуже и не лучше другой. Выбор зависит от задачи, которую вы перед собой ставите.
Варианты футера
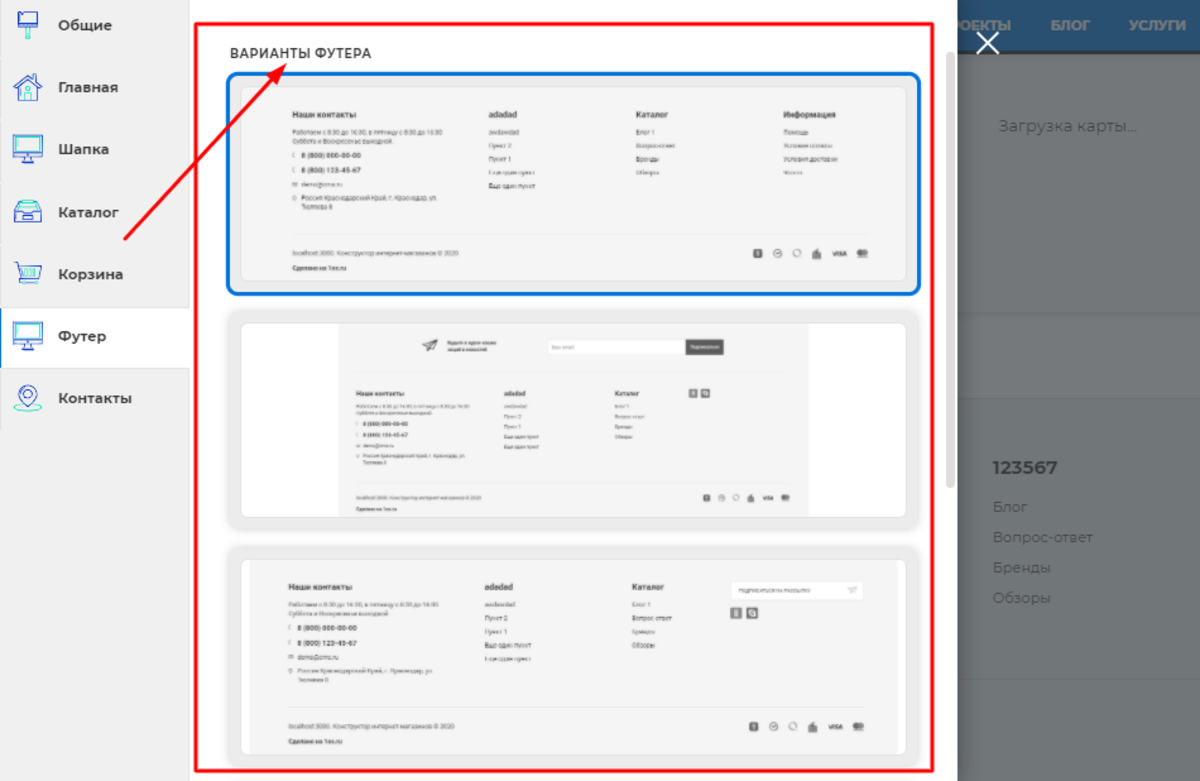
В этом блоке быстрых настроек вы можете выбрать, какая именно информация будет отображаться в «подвале» сайта, и как она будет размещена. Выбор осуществляется простым нажатием на один из вариантов. После этого обязательно нажмите «ПРИМЕНИТЬ»:

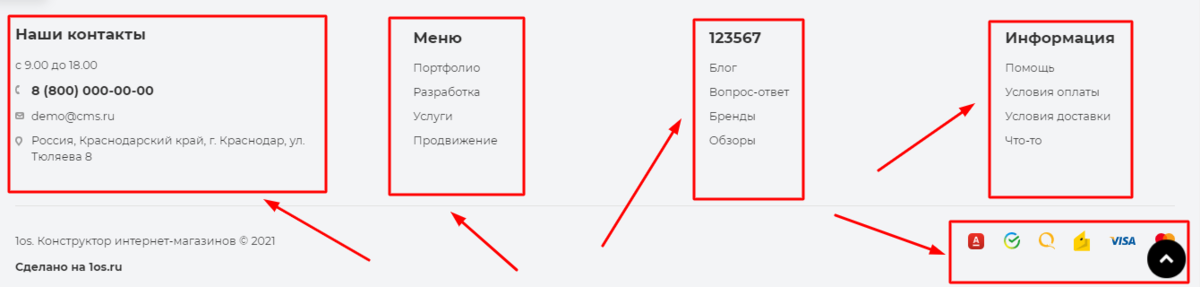
Рассмотрим, чем различаются предложенные компоновки. Вот, например, футер вполне традиционного вида. Здесь можно поместить достаточно много информации, удобно структурированной по блокам:
Покупатель в конце страницы видит все необходимое: блок контактов, меню, дополнительные ссылки, иконки платежных систем и соцсетей, кнопку со стрелкой для быстрого перемещения вверх страницы.
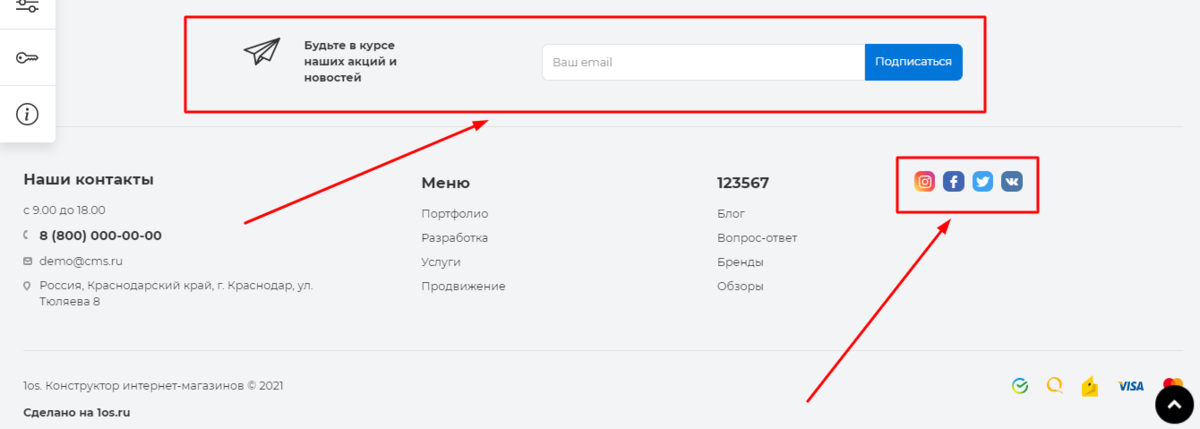
А вот вариант, направленный на стимулирование обратной связи:
Здесь присутствует строка для регистрации, есть иконки соцсетей, а также традиционные контакты и переходы на важные страницы сайта.
Обратите внимание: содержание этих элементов можно настраивать по своему усмотрению.
Остальные варианты «подвалов» по информативности и наглядности находятся где-то между продемонстрированными выше. Просмотрите их все и примите то решение, которое позитивно отразится на продажах вашего магазина.
Логотипы платежных систем
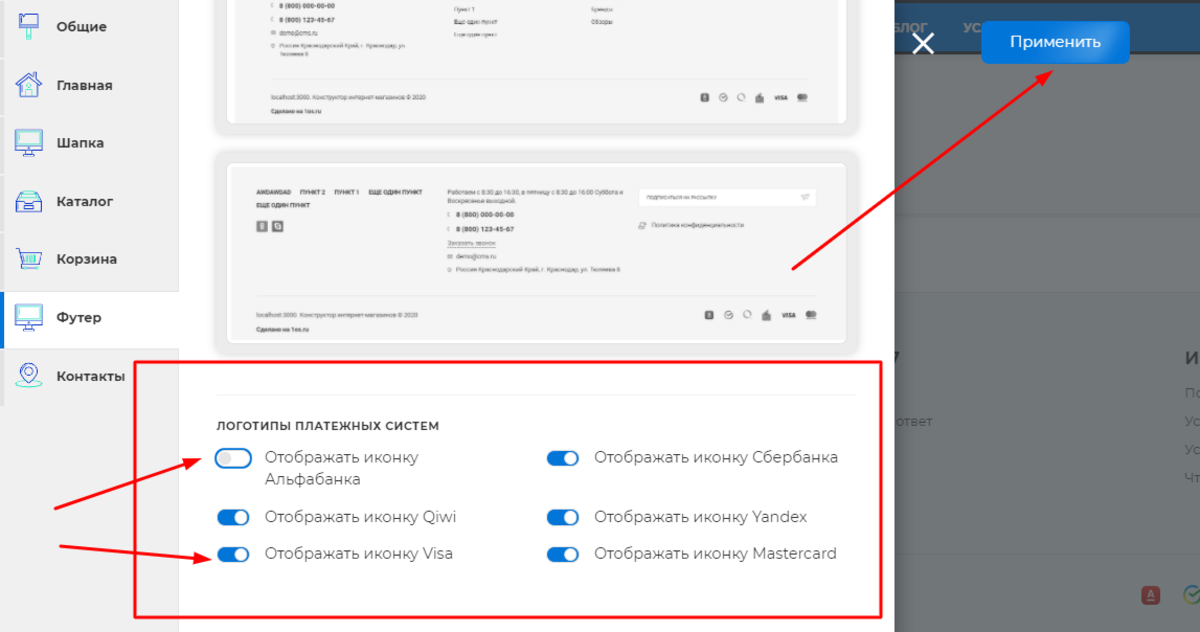
Это следующий блок настроек футера. Он позволяет включить или отключить демонстрацию той или иной иконки. Делается это переведением соответствующего переключателя влево («отключено») или вправо («включено»). После выбора нажмите кнопку «ПРИМЕНИТЬ»:
Безусловно, красиво смотрится целый ряд разнообразных иконок. Однако рекомендуем вам отображать здесь только те платежные системы, через которые вы, действительно, принимаете оплату. Это честно по отношению к покупателю, не вызовет у него разочарования и в конечном счете повысит его лояльность.
Простое редактирование отдельных блоков
Мы закончили с редактированием футера через панель быстрых настроек. Откроем вам еще одну возможность, позволяющую быстро и легко внести необходимые изменения в дизайн страницы. Рассмотрим ее на примере светлой темы и максимально загруженного информацией «подвала».
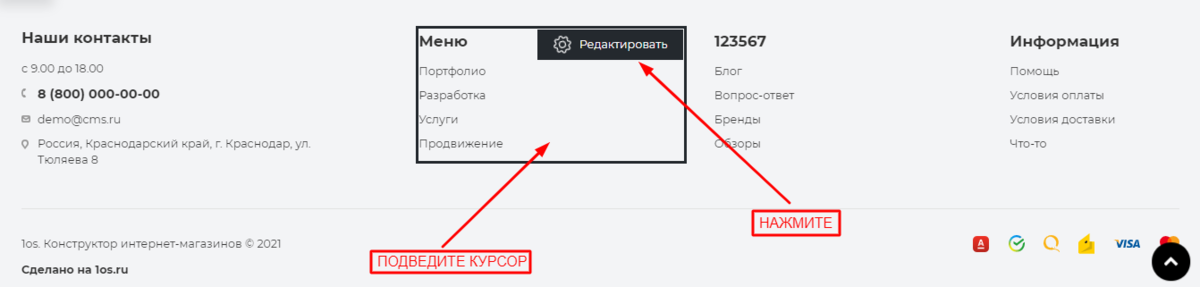
Например, подведите курсор к блоку «Меню». Вокруг него появится рамка, обозначающая: вы прямо здесь и сейчас можете отредактировать этот блок. Нажмем на кнопку «РЕДАКТИРОВАТЬ» и посмотрим, что получится:

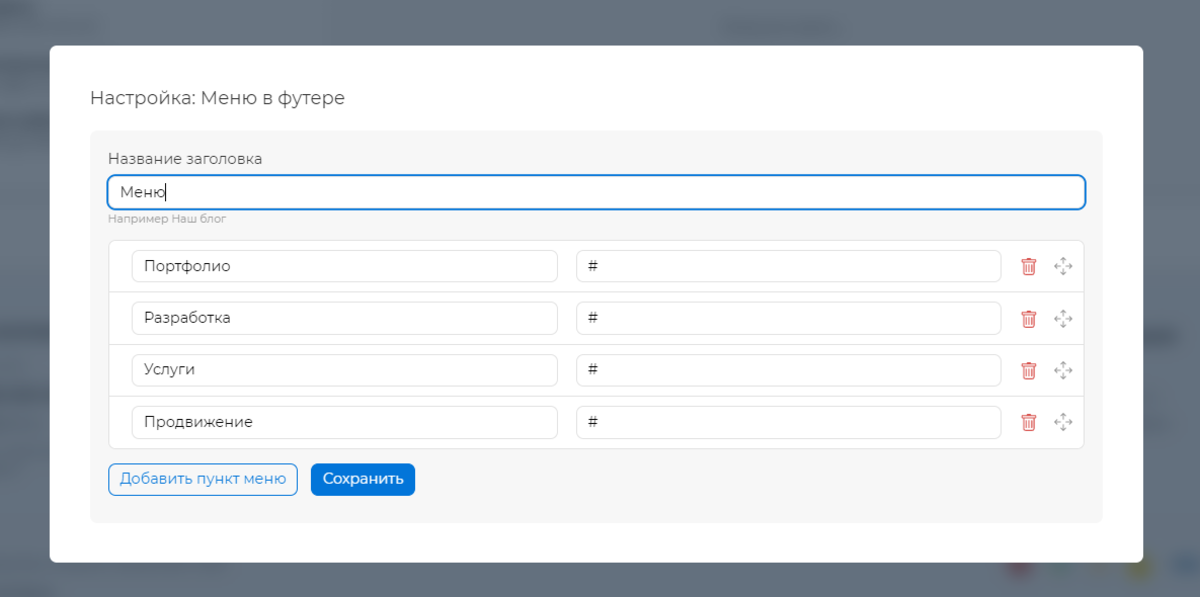
Открылось небольшое меню, где вы можете выбрать собственный заголовок, поменять название и порядок следования пунктов, удалить или добавить новые пункты меню и вставить соответствующие ссылки. Когда все изменения внесены, обязательно нажмите кнопку «СОХРАНИТЬ»:
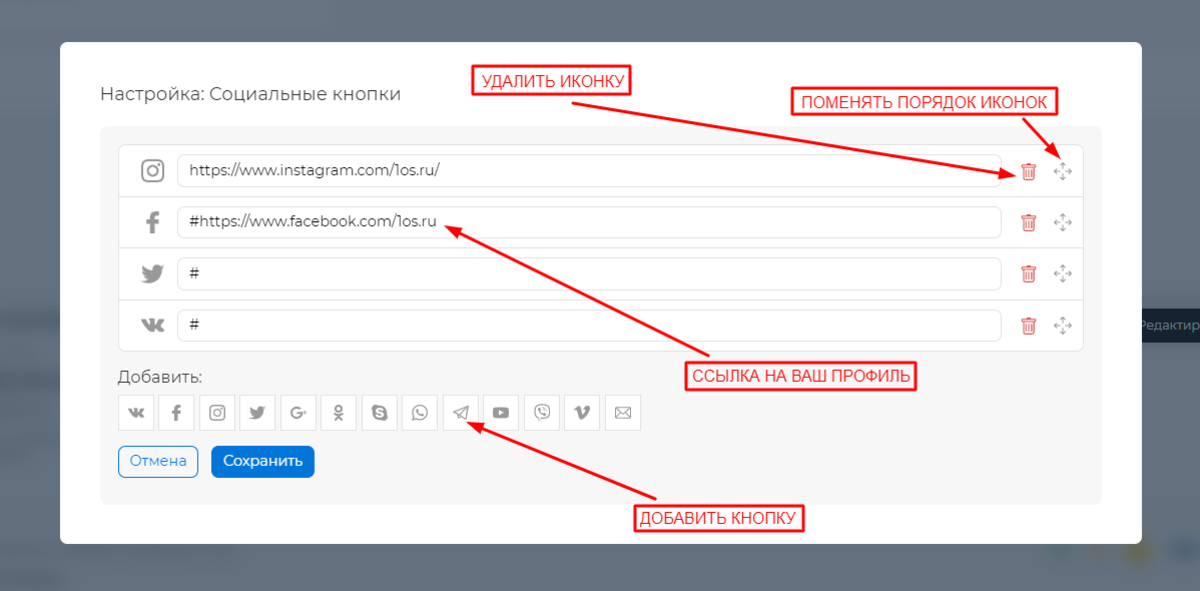
Абсолютно тот же принцип редактирования для других блоков. Поэтому мы не будем загромождать инструкцию лишними скриншотами. А вот блок с иконками соцсетей рассмотреть стоит. После того как вы нажмете «РЕДАКТИРОВАТЬ», появится вот такое меню:
Чтобы удалить лишнюю кнопку, нажмите на соответствующий значок корзины. Чтобы добавить нужную, нажмите на выбранную иконку внизу под заголовком «ДОБАВИТЬ». Чтобы поменять иконки местами, потяните вверх или вниз пиктограмму с 4-мя стрелочками. Чтобы покупатель гарантированно попал на профиль вашего магазина, корректно скопируйте все ссылки в нужные поля. И обязательно проверьте их работоспособность, после нажатия кнопки «СОХРАНИТЬ».
Все довольно просто, теперь вы в этом убедились. Футер на конструкторе 1os в любой момент можно перенастроить под изменившиеся условия. Главное помнить: он находится внизу страницы не потому, что так принято. Цель «подвала» — развитие вашего магазина и повышение продаж. На это и ориентируйтесь!
