Нередко случается, что размещенные на сайте текстовые материалы нужно быстро отредактировать. Вкралась опечатка, поменялись данные, нужно добавить свежую информацию или картинку — причины могут быть разными. Все же контент должен быть актуальным. И желательно, чтобы на подобные корректировки уходило минимум времени и усилий.
Команда разработчиков 1os позаботилась об этом и создала опцию простого визуального редактора, где каждое действие интуитивно понятно. Давайте разберемся, как это работает!

Как выйти на редактировании статьи
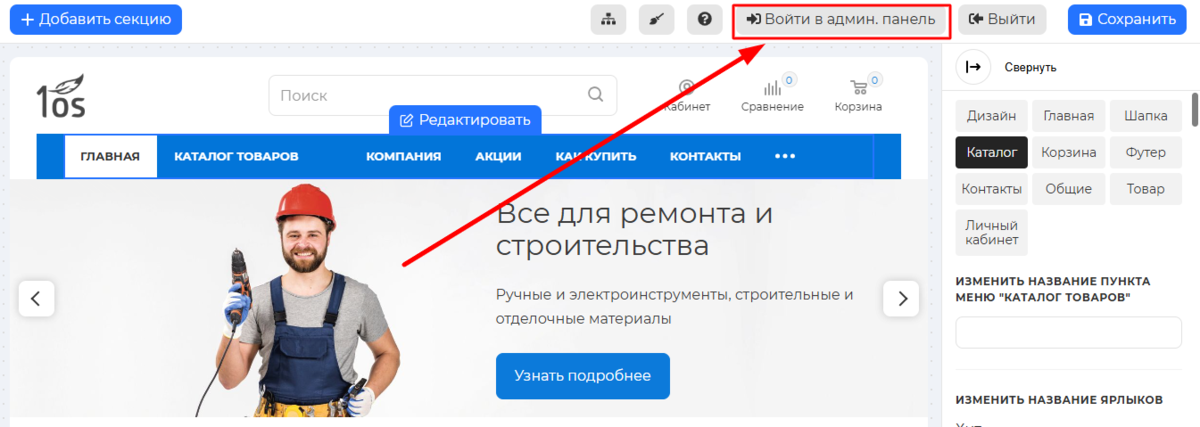
Эту процедуру мы сможем выполнить только из служебного раздела вашего интернет-магазина. Чтобы в него попасть, для начала нужно выполнить стандартный вход на сервис интернет-коммерции 1os. Все шаги последовательно прописаны в инструкции, которую вы найдете по этой ссылке. В результате вы окажетесь в личном кабинете своего интернет-магазина. Найдите справа вверху кнопку "Войти в админ. панель" и нажмите ее:

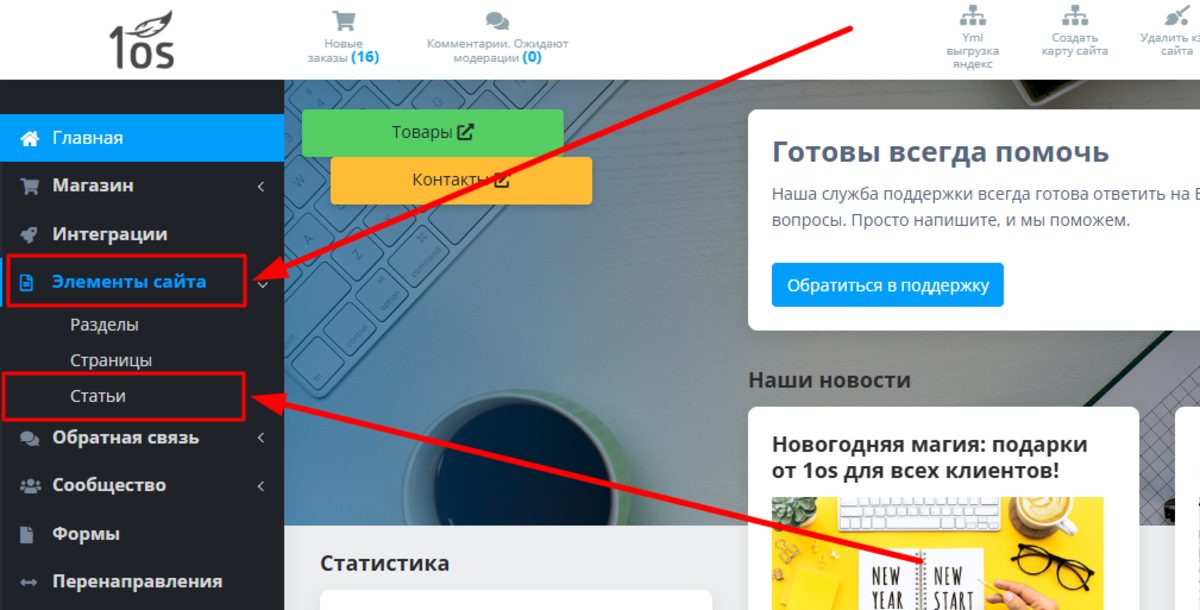
После этого мы попадаем на главную станицу административной панели. Обращаем внимание на левое вертикальное меню. Находим пункт "Элементы сайта". После нажатия на него открывается подменю, где мы выбираем пункт "Статьи":
Именно здесь вы сможете без ограничений работать с уже существующими статьями и добавлять новые.
Возможности визуального редактора
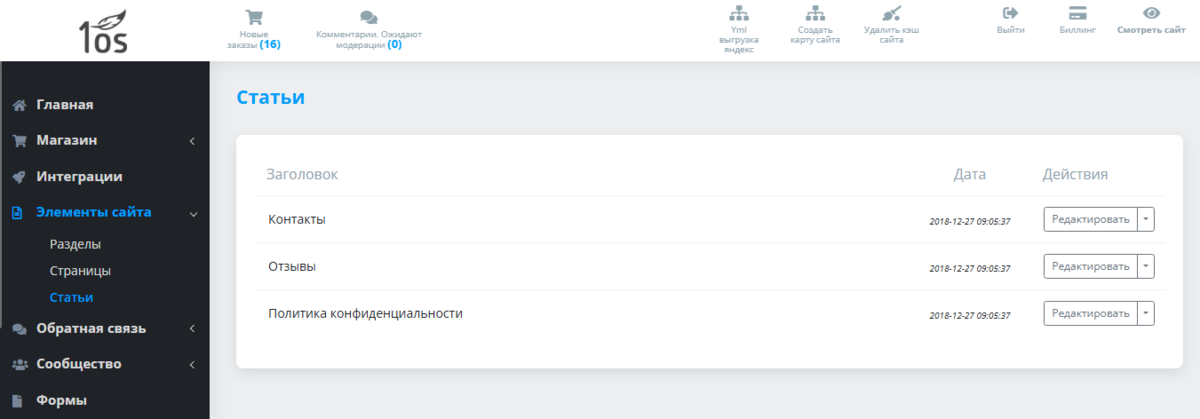
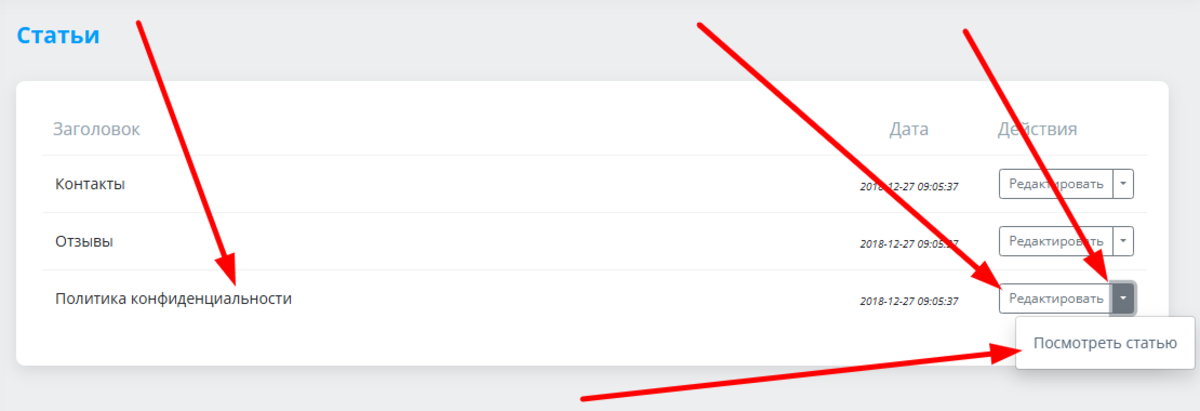
Перед нами открылся список уже загруженных на сайт статей:

Выбираем строку, где располагается интересующая вас статья. Обратите внимание на кнопки справа. Вы можете нажать "Редактировать" и перейти к соответствующим возможностям или нажать флажок справа от нее, после чего откроется возможность "Посмотреть статью":
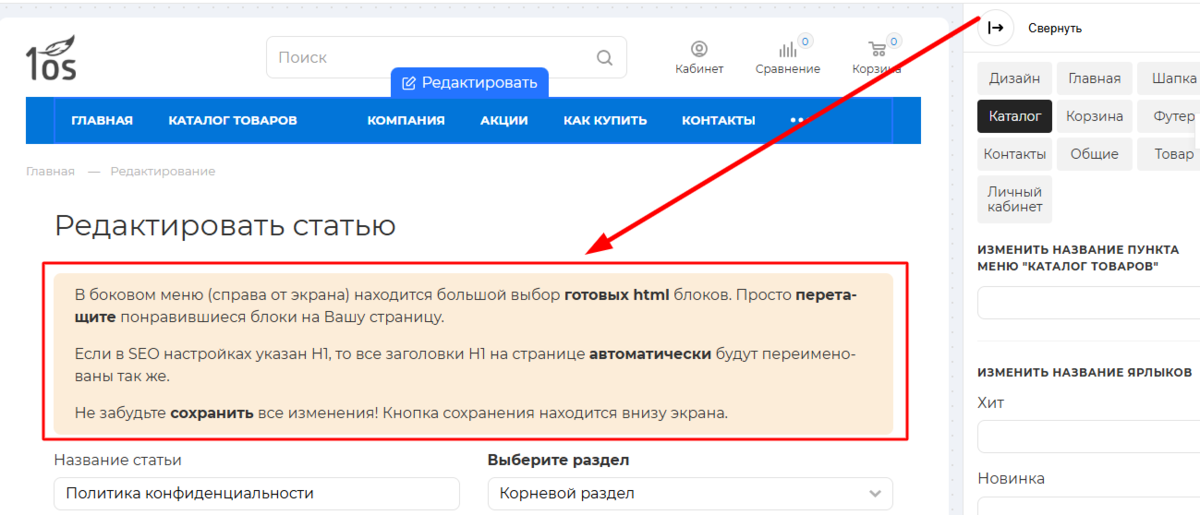
Нажмем «Редактировать», чтобы изучить возможности визуального редактора. Открылась статья, как она выглядит на сайте и в дополнение к этому сразу появились возможности редактирования. Вверху над текстом краткий гайд по вашим возможностям на этой странице - изучите, попробуйте:

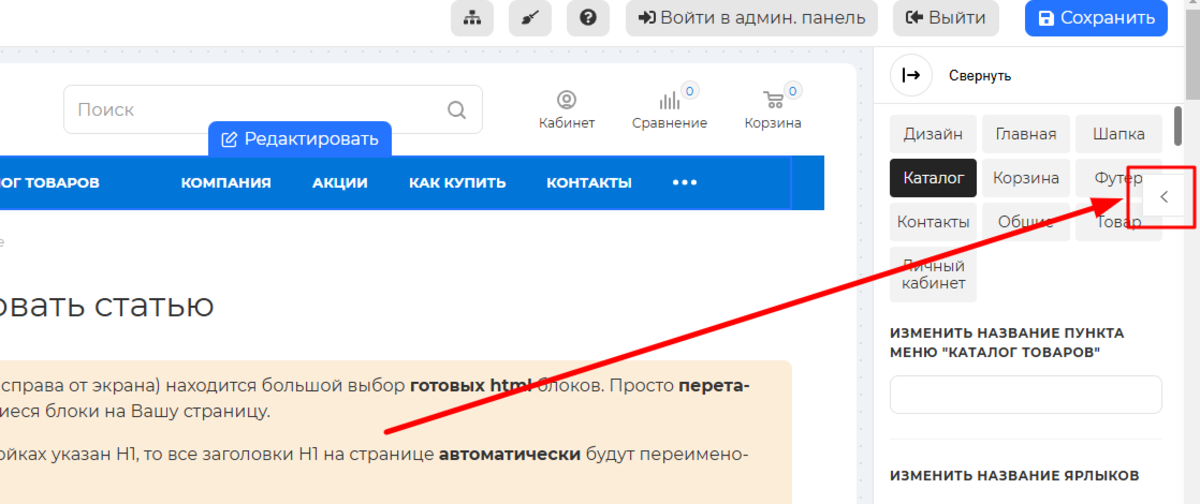
Главная возможность - оперирование готовыми html блоками путем простого перетаскивания на понравившееся место. Чтобы открыть меню с такими блоками, находим справа соответствующий "флажок" и нажимаем его:

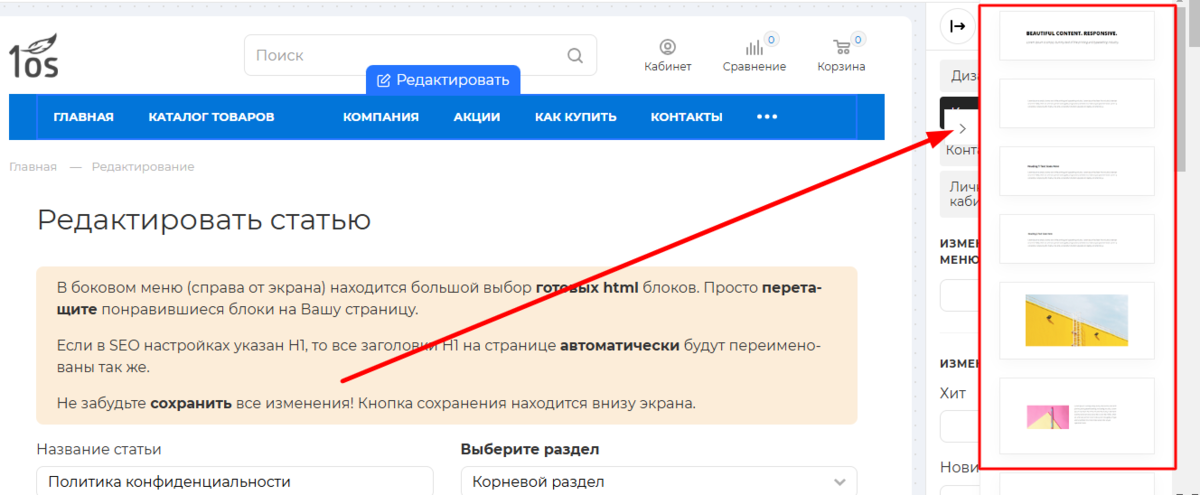
Теперь правая часть страницы выглядит вот так, с готовыми к использованию блоками:

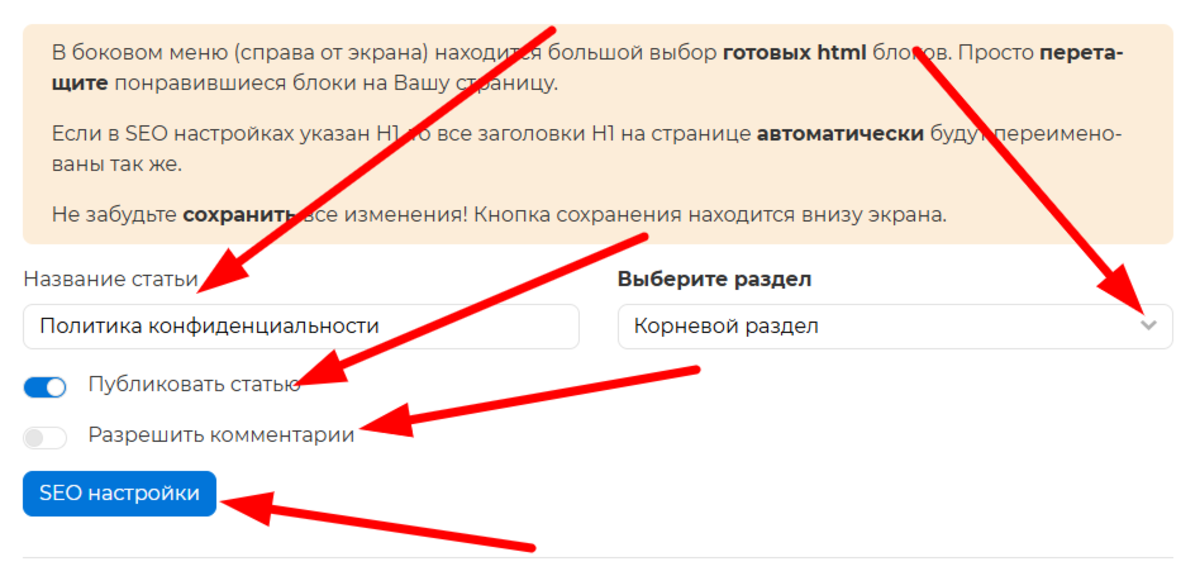
Чтобы скрыть это меню достаточно повторно нажать на тот же "флажок". Обратите внимание на опции вверху статьи под гайдом. Рекомендуем начать редактирование с уточнения названия статьи, SEO настроек, выбора раздела, разрешения на публикацию и комментарии:

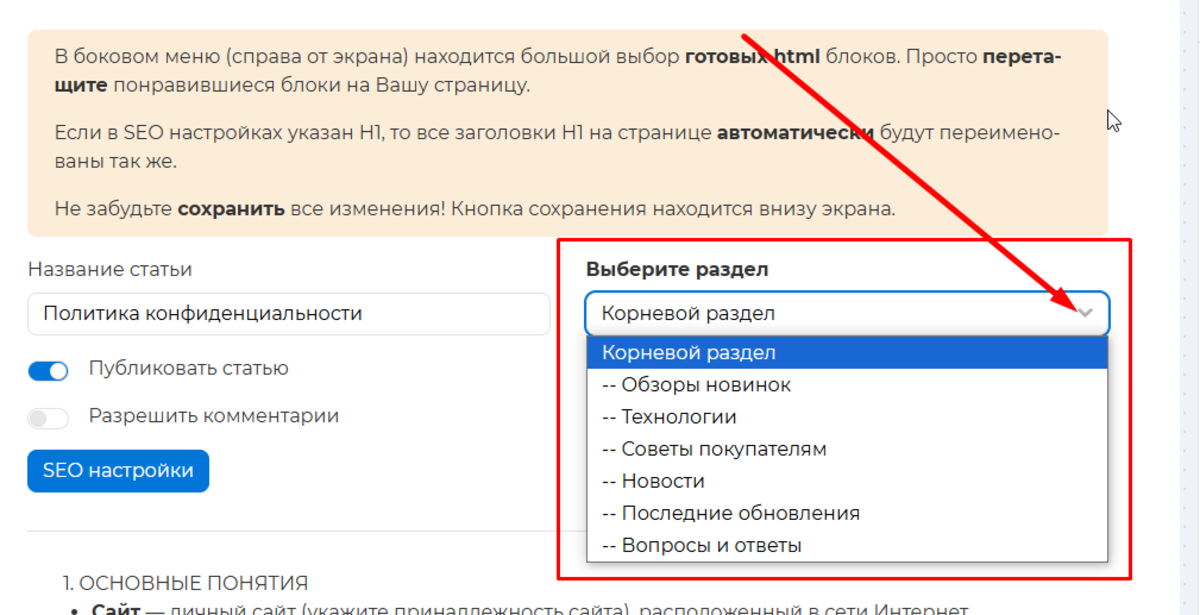
Обратите внимание на блок «Выберите раздел». При нажатии на "флажок" откроется перечень существующих на вашем сайте разделов, из которых вам просто нужно выбрать необходимый:

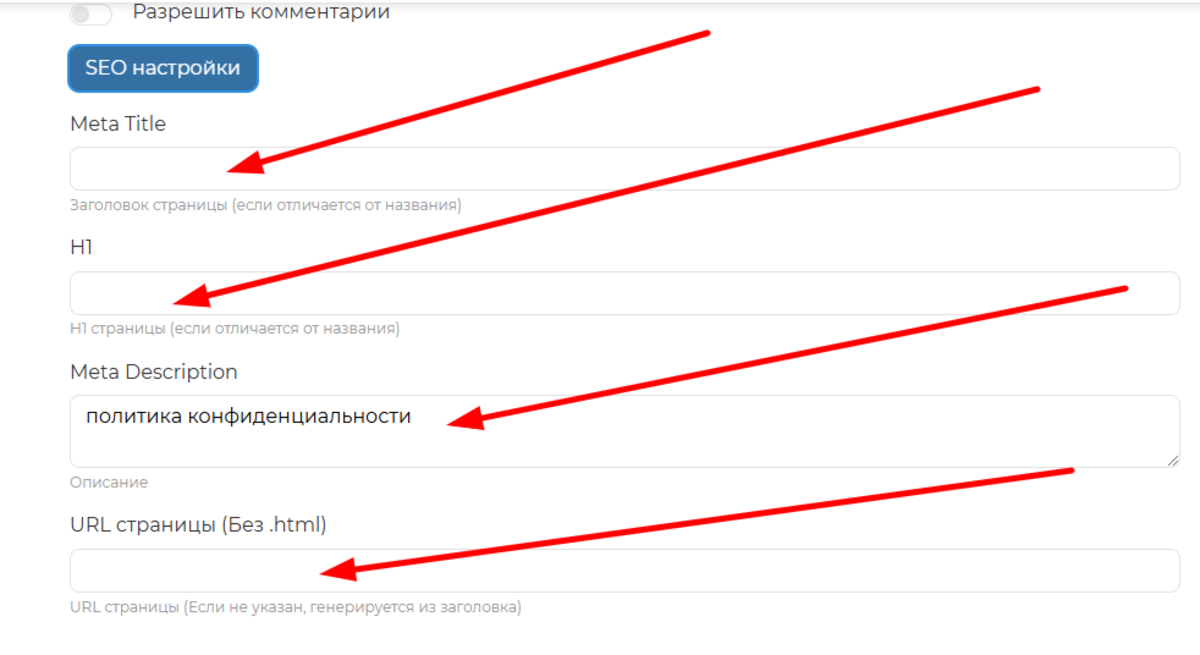
Теперь перейдем к исключительно полезной кнопке "SEO настройки". Нажмите ее, откроется форма для заполнения метатэгов. Они позволяют поисковым системам правильно проиндексировать данную страницу, и покупателям вас будет проще найти на просторах сети:
Заполните форму прямо сейчас или вернитесь к ней позже.
Как внести изменения в статью
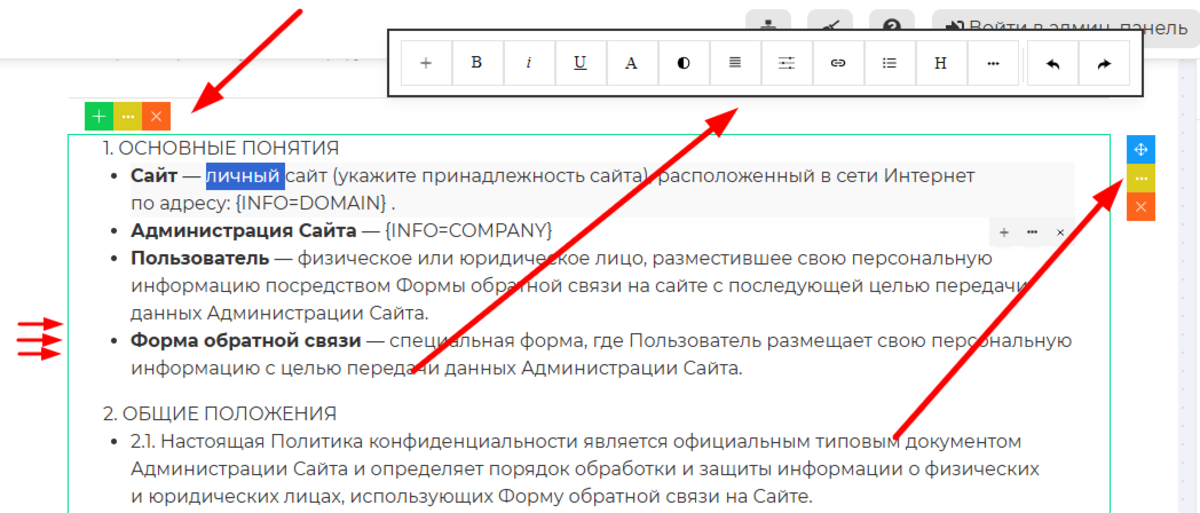
Визуальный редактор большинство рутинных подготовительных операций делает за вас. Например, вы хотите внести изменения в конкретное предложение (удалить его, заменить, добавить слов и т. п.). Для этого просто нажмите один раз левой кнопкой мыши на нужный участок текста. Появится зеленая рамка, означающая, что вы можете с ним работать:

Также возникнут 2 лаконичные дополнительные панельки, которые позволяют оперировать выбранным блоком в целом — копировать, перемещать, удалять, менять настройки. Что касается изменения текста, то фактически пред вами сейчас текстовый редактор, где можно делать с текстом все, что требуется.
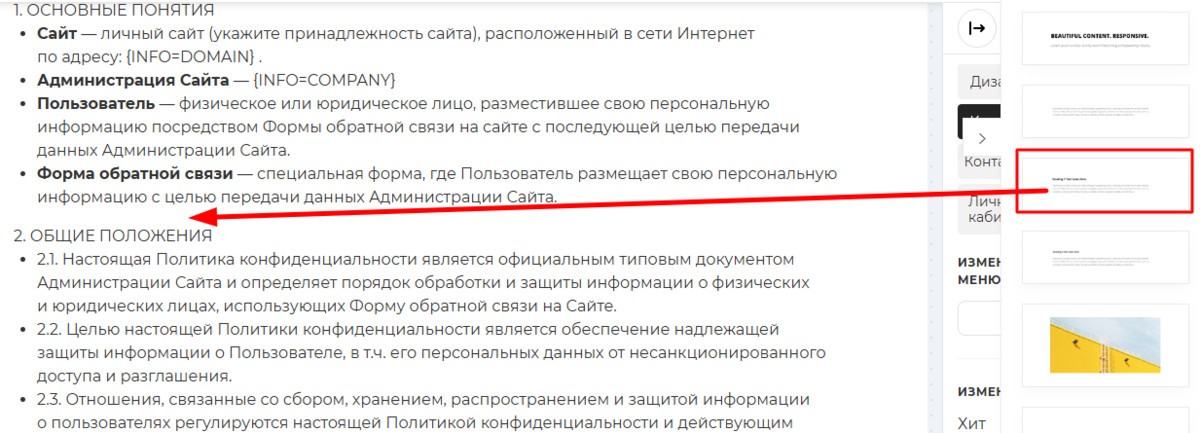
Теперь посмотрим, как здесь внести более глобальные изменения. Обращаем ваше внимание, что визуальный редактор работает с блоками. Например, мы можем добавить новый блок (чтобы потом его заполнить). Разработчики предлагают самый простой и проверенный способ — выбор на правой панели нужной формы и перетягивание ее мышкой на рабочее поле:

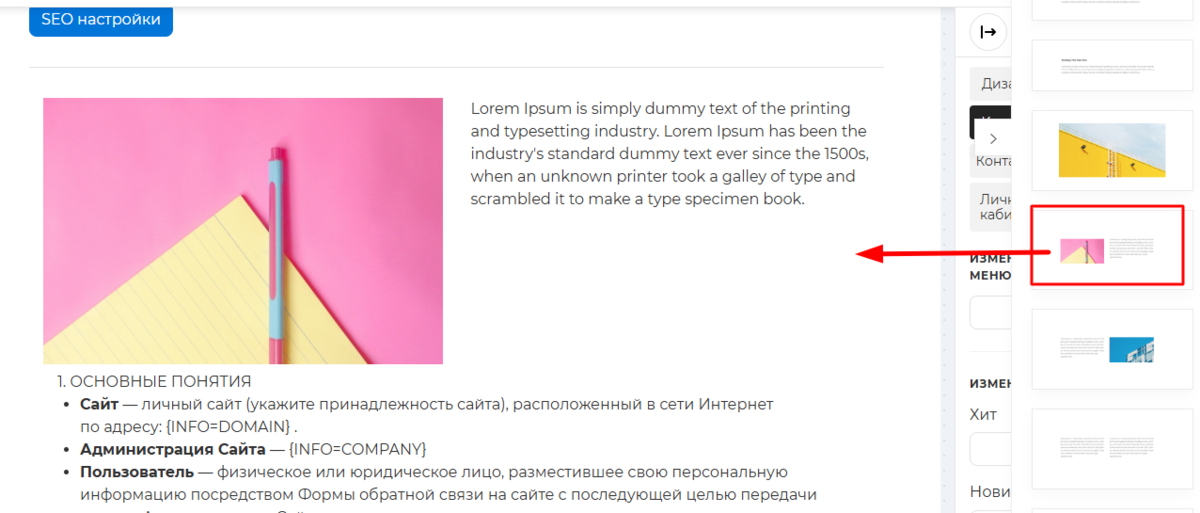
Например, вы выбрали блок, состоящий из картинки и текстом рядом с ней. Решили вставить его вначале статьи. Перетащили мышкой и получили вот такой результат:

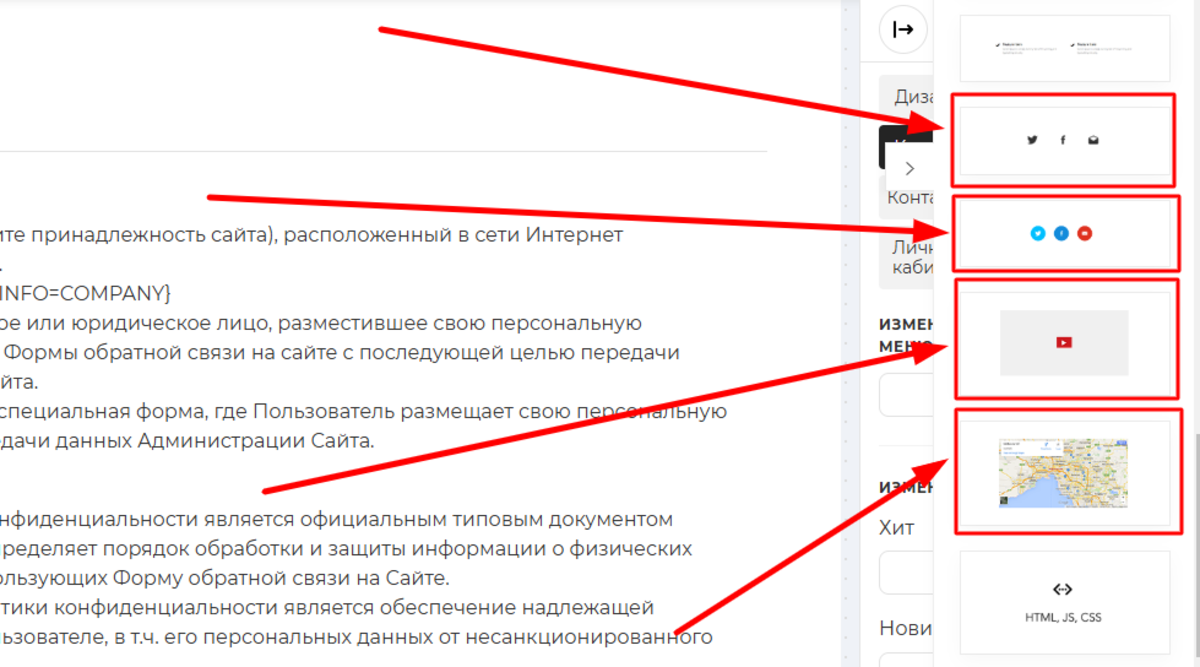
В вариантах блоков кроме текстов, заголовков, изображений с разными вариантами компоновки вы найдете также пиктограммы соцсететй, интерактивную карту, возможность разместить видеоролик и многое другое:

Чтобы найти все эти возможности, просто проскрольте меню вверх-вниз.
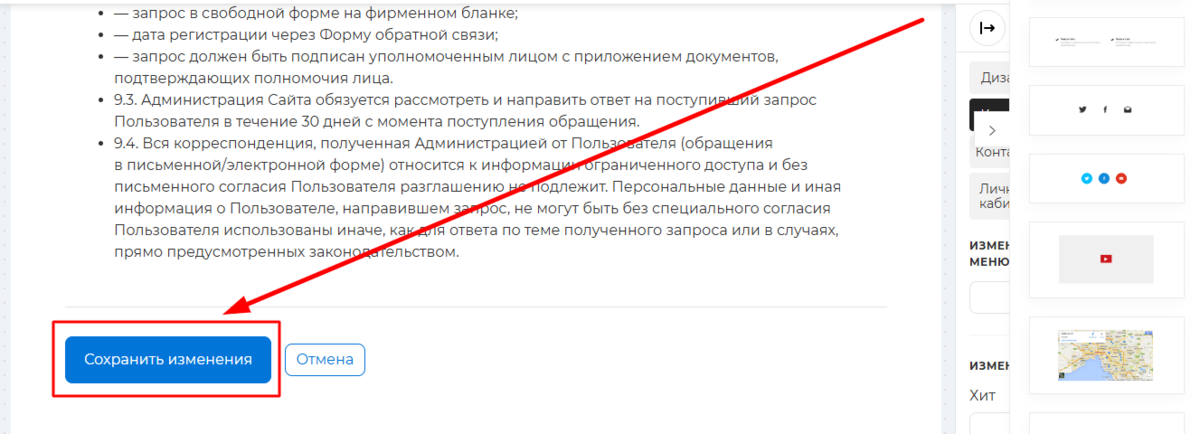
После того как изменения внесены, обязательно их сохраните через нажатие соответствующей кнопки:

Работа с картинками
На том, как загрузить изображение, остановимся подробнее - это самое распространенное действие при редактировании статей. Остальные опции работают по схожему принципу.
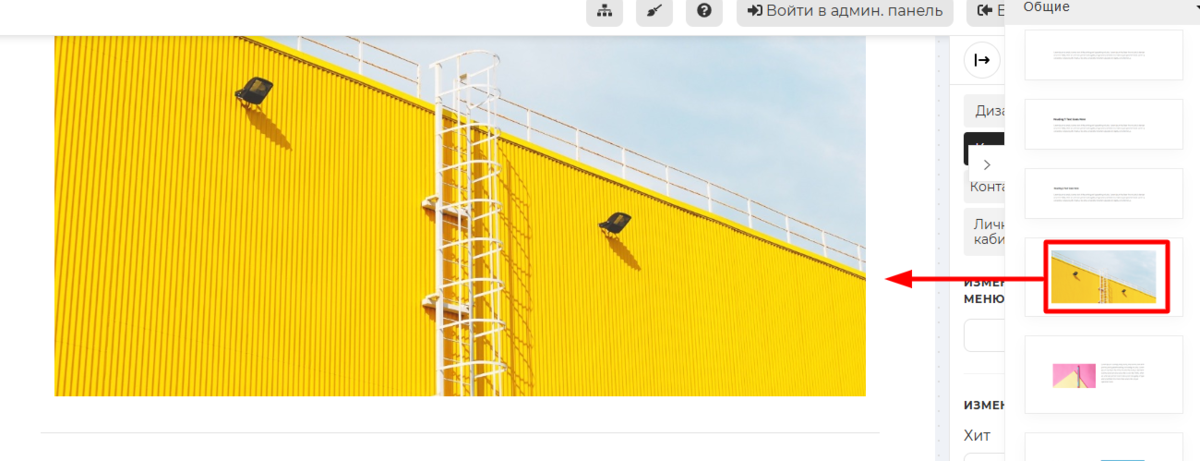
Выберите подходящий для ваших целей блок и перетащите его на рабочее поле. В нашем случае результат будет таким:

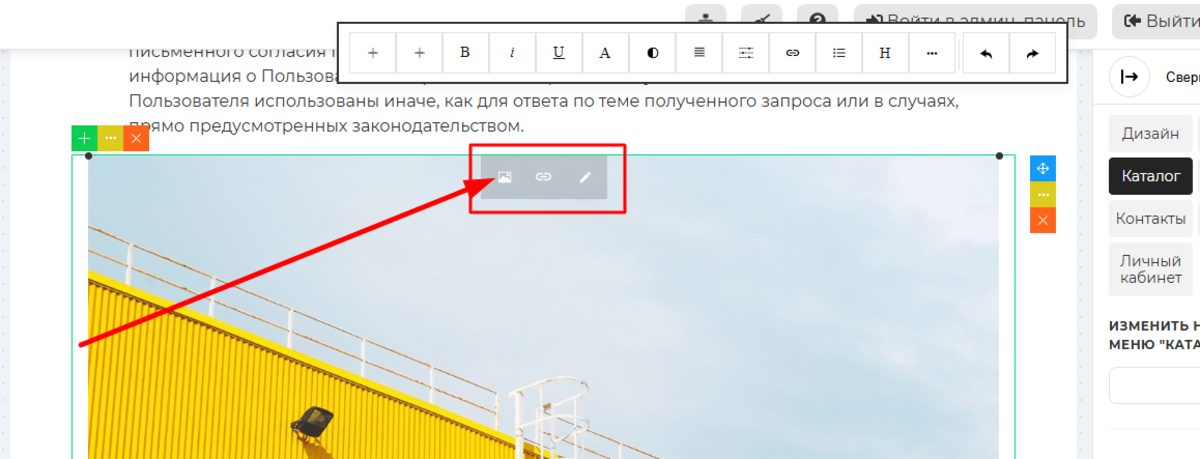
Для загрузки своего изображения нажмем на предназначенное для него поле, открывается меню с пиктограммами, выбираем традиционную "картинку":

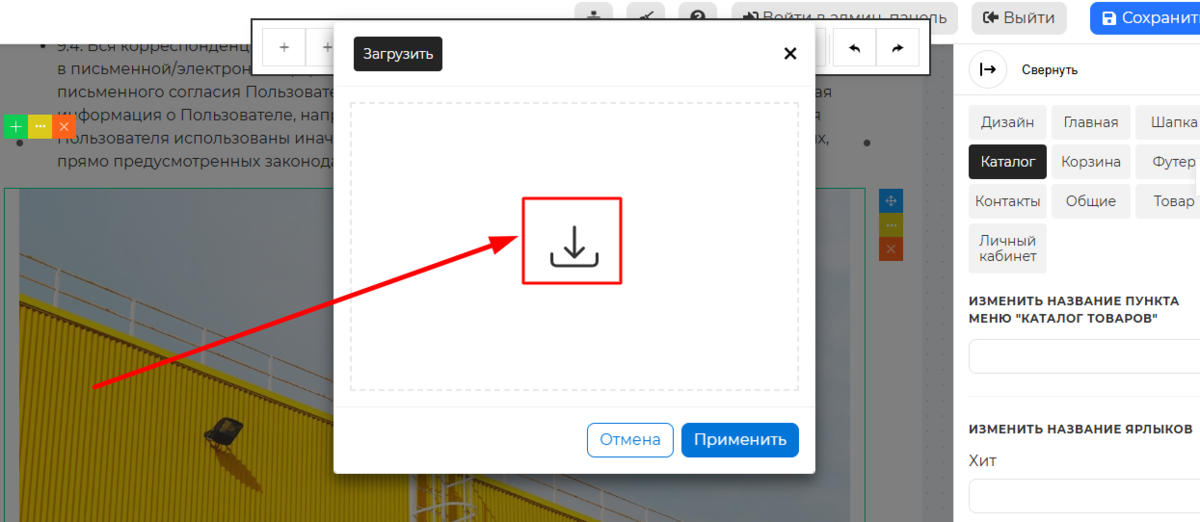
Эти нехитрые манипуляции позволяют прямо в статью загрузить файл со своего компьютера. Открылось окно для выбора файла. Теперь требуется нажать на большую стрелку:

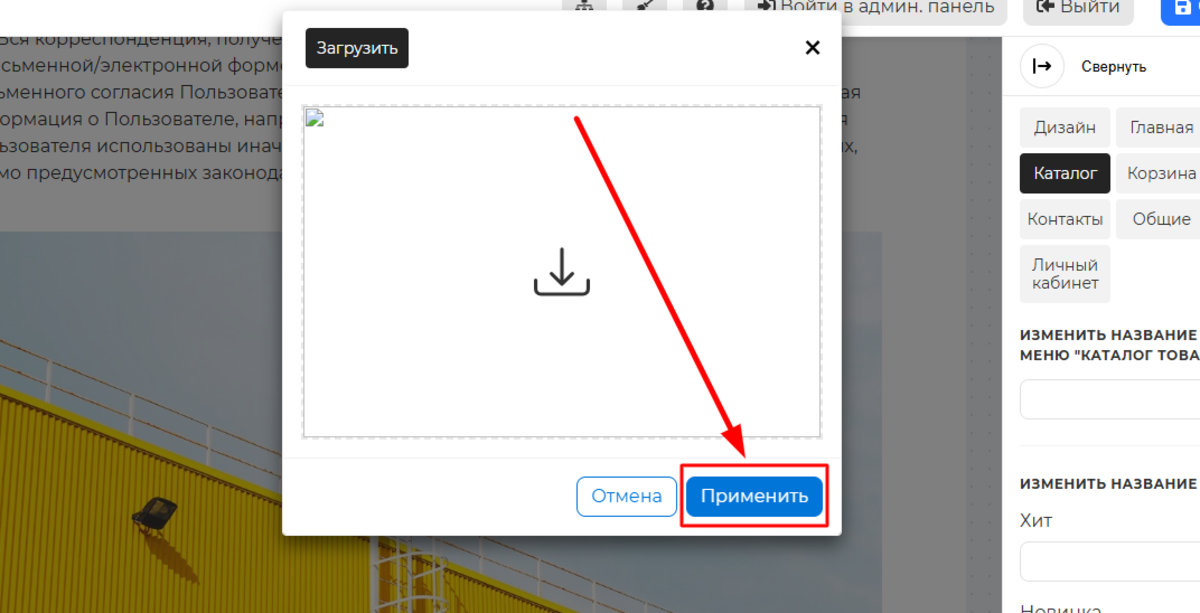
Откроется классический проводник. На этом этапе нужно выбрать файл и нажать кнопочку «ОТКРЫТЬ». Пошла загрузка на сайт. Через секунду-другую изображение «проявится» в окне и появится зеленая галочка. Все, файл загружен на сайт, вам остается только нажать кнопку «ПРИМЕНИТЬ»:

Выбранная на компьютере и загруженная картинка отобразилась в обозначенном участке рабочего поля. Теперь можно добавлять следующий блок или закончить на этом. Если вы окончили редактировать статью, обязательно нажмите кнопку «СОХРАНИТЬ ИЗМЕНЕНИЯ» внизу страницы. После этого рекомендуем посмотреть, как обновленная статья выглядит на сайте. Если решите что-то еще поменять, повторите описанные выше действия.
Надеемся, вы оценили простоту работы со статьями в визуальном редакторе. Простановка отметок, перетягивание нужного блока при помощи мыши, интуитивно понятная загрузка изображения и редактирование текстов — все это поможет поддерживать ваш контент в актуальном состоянии.
Потому что 1os — это просто!
